Oftentimes, we landed on a web page while surfing internet that says Error 404 Page Not Found. On the Web, all the broken links result in a 404 Not Found error message. “Page not found” error pages mainly aimed to help out the visitors when they navigates towards a broken link and got lost on your page. A 404 page is a HTTP standard response code informing users that page is not found because the server unable to find the page which was requested by them due to several reasons like page has been moved or incorrect link or wrong URL had been typed by visitor.
Earlier, the design of 404 error pages are unfortunately overlooked and underestimated by designer and developers. Website visitors have been addressed with an old and boring default error page where no information was given except a message – “There’s an error.” But, things had been revolutionized entirely in the modern age of website design era. These days web designer are applying various interesting approaches to address this issue. It is quite obvious error messages from the server aren’t that helpful because user is more interested in the information rather than knowing the reason.
Errors don’t need to be ugly but should be presented in an innovative and interesting manner. Now-a-days, custom error pages are used to address visitors when they navigate towards a broken link with alternative suggestions they can look for to reach website. An effective 404 error pages designed carefully to communicate with users eventually the information they were looking for in the first place and guide them further what they can do next.
Optimization of “Page not found” error pages play major role in making a page more effective and guiding visitors. To put it simply, the practice of customization of 404 error pages provide users an interesting insight instead of merely saying a page is not found. It is important to explain visitors of website why a page can’t be located by simply offering them suggestions and alternatives for getting to the right screen. An effective “Page not found” error page must include company’s name and logo; an explanation for why a page can’t be located; a relevant link to the home page or other pages; an email link so that visitors can report problems.
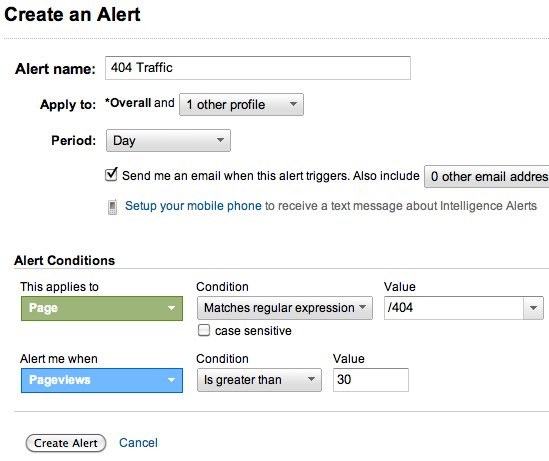
Monitor the traffic of your 404 page consistently because broken link provides very poor experience to users and search engines as well. Set an alert to Google Analytics (see below screenshot) to get updates whenever your 404 traffic reaches to particular number of visits. Besides that, simply add 404 content reports to the dashboard to constantly monitor visitor trends on the page. It’s good to track internal searches performed on the page to identify what people are looking for.

Monitoring 404 pages won’t be beneficial unless a right action will not be taken on it. After identification of major obstacle, it is pre-requisite to take favorable actions to decrease the number of people landing on the 404 page. Trace the navigation summary report to check out the route followed by visitors to reach your website to get to the 404 page. See whether visitors arrived from internal sources or external sources. Errors tend to happen and we should be always prepared for them.
Usability is one thing that cannot be overlooked and underestimated neither for relevant website pages nor for 404 error pages. People are impatient. They have their hand full with wide choices that are just a click away. So, remember one small error can become big reason for their turn-off from your website. Simply consider the below mentioned valuable usability tips to increase the conversion rate of your 404 page:
#1 : Be simple and focused by presenting visitors a clear action. The reason is simple – users have already landed on page where they were not expecting. So, it is better to guide their way with alternative suggestions they can look for to reach website.
# 2: Always beware from humors used for 404 pages including geek humor.
# 3: Leave certain things on your visitors. Let them decide that they are looking for as per their needs. Simply present few page versions and let users to choose the best one.
# 4: Keep things simple and useful.
#5: Inform visitors about website maintenance progress.
Remember an internal error message from the server aren’t that helpful but you have to style server error messages in more elegant way by simply customizing them to deal with errors and keeping users on your web-site. Create a beautiful, functional and user-friendly 404 error page for your web-site to give direction to your visitors what to do next.
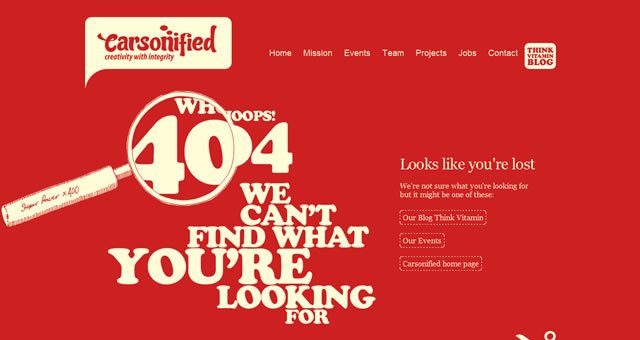
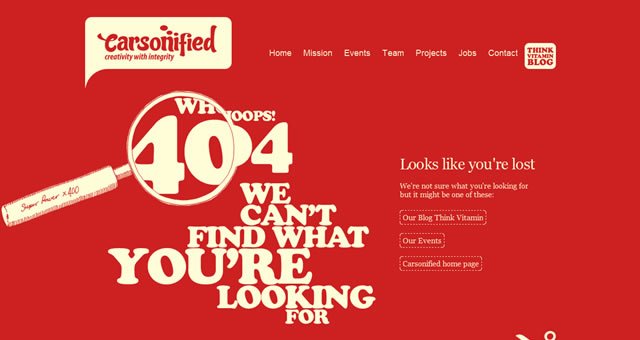
Showcasing Best Examples of 404 Error Pages




















Comments
0 comments