We are presenting here some of the interesting facts which the web designers should keep in consideration while taking steps for designing any website.
In the today’s modern era, web designing sector is on boom. It has become a major challenge for the designers to design a website excellently which in turn has led a work pressure on them. We have arrived here to reduce their work stress up to some extent. We will provide you some practical hints on how to create standards-conforming websites. We will let you to learn some of the issues which most often arise while the course of website designing. Generally websites are designed from two points of view, i.e. user points of view, and usage point of view.
In the recent era most of the designers use CSS which stands for cascading style sheet to give an outstanding look to the web page. HTML used in combination with CSS results better output. We will make out clear by putting examples. Let us consider that you want a button on your web page and the name of the class is “.button”. Then you must want that the button that appears on the web page must have a specialized font, rounded corners, special background and borders, and whatever.
This can be written on CSS editor as follows:
.button {
background: red;
color: white;
padding: 3px;
border-radius: 5px;
border: 1px solid black;
}
Then we will link it to the HTML by following code:
<a href="#">Do Thing</a>
One of the major changes you will notice in the course of web designing is the background. Background must possess a dazzling look n feel which must attract the user. Backgrounds are one of the salient features that determine the visibility of a website that how visually interesting it is. It holds the entire theme of the website. We will be discussing here best practices and popular trends of backgrounds setting in the world of web designing.
The Basic Background Structures
Here we are going to discuss about the basic background set ups which are most often used to define a live background setting. By the term background, we mean both body background as well as content background. Body background is usually an image, illustration, texture/pattern or other graphical element. Content background is the background of the text, images and other base data or information. The designers have several options:
1) Content and Body Background Layered
This is quite practical approach in which there are multiple layers of backgrounds. In this kind of structure content background is layered on the body background. The thing to be noted in this kind of structure is that the core content has a solid background, but the titles have a semi-transparent background.
2) Content Directly on Body Illustration or Texture
Another technique to design the background is to lay the content directly on a background. This technique is some what trickier and difficult especially with images but not too much complex to deploy when you will get perfect balance of color combination. It is generally done with body backgrounds consisting of illustrations, textures and images. In other words we can say that there is a contrast between the background and text that allows the text to be easily readable and scannable by the user.
3) The Body and Content Background as One
The Web sites and Web-based applications require meticulous attention to design its background. One of the method to design the background is one in which the content background is the body background which is usually done with a single color or a few different colors, but avoiding to make it too complex.
Best Practices in Web Design
When the issue comes to designing of a website, then the various perceptions such as which procedures should be followed, what should be the techniques, which practices should be implemented and so on and so forth comes in our mind.
Basically we can categorize the website designing in two categories. We will have a glance over these one by one. These are:
- I. User Centered Design
- II. Usage Centered Design
A good web designing is not only putting content on the website; it is much more than that. It is putting all the required details with excellent background themes, best quality, superb layout and much more maintaining the perspective of the user and the user’s intentions in parallel.
User Centered Design
In user centered design, the web designers design the website with their extraordinary focus on users, their experience and satisfaction. These kinds of websites are driven by user input. There is an active involvement of user whether in studies, participatory design, feedback, testing and so on. It is based on the iterative prototyping, trial-and-error process. In other words these kinds of websites are designed keeping user in consideration; it is like getting input from the user, designing it, testing it, putting it in front of users, receiving feedback, redesigning, putting it once again to the users and this process continues.
Usage Centered Design
In this kind of websites the prime focus is on the usage of improved tools for task accomplishment. There is a selective user involvement and is designed by modeling, engineering process, derivation and other explorative modeling.
In the web development industry, the web designers should design the web page with a view of user oriented. A best designer is that who takes care of the requirements of the end user, i.e. what they want. Thus a designer should follow the user centered design for their website development. A designer should make his\her clients happy with quality work. CSS has proved as a remarkable techniques and a powerful tool for web designing. It has made the work of designers quite easy and led them to speed up and simplify the web development.
Best Examples and preview of some of the top Websites
Some of the websites preview with fine textures and excellent background, themes and styles are presented below. Go through them and watch the in depth excellence hidden in that.
ANALOG
BOX OF PANDORA
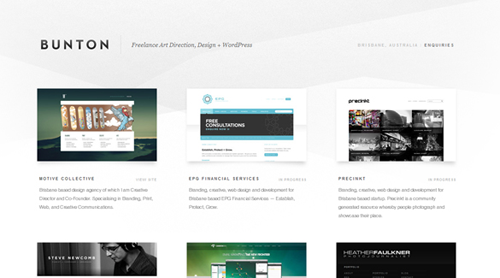
BUNTON
COOPER GRAPHIC DESIGN
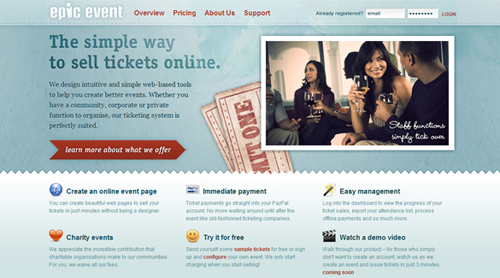
EPIC EVENT
FRISH DESIGN STUDIO
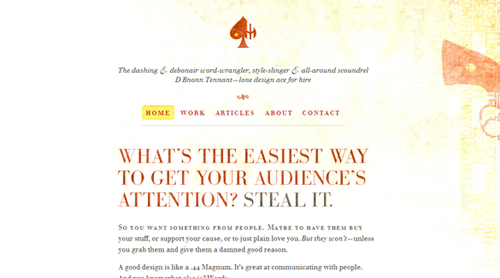
INFORMATION HIGHWAYMAN
source
PILATES EL PASO

SNOOK
VEGAS UNCORK’D