jQuery offers you a cross browser Java Script library for maps that simplifies the map experience of your website visitors and you can instantly integrate them to your website in the form of plugins for instant display of interactive maps on your website.
The use of jQuery maps is becoming popular among website designers, and they have been incorporated in many navigation and travel websites. Here are some 20 examples of jQuery maps plugins to start your searching.
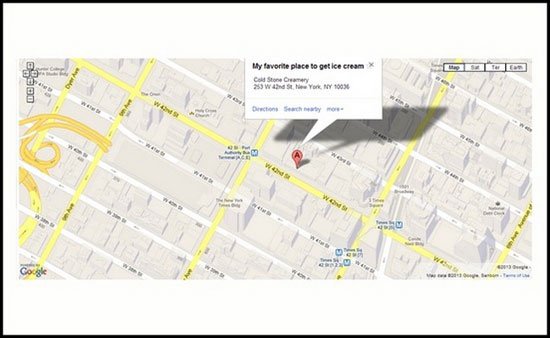
5sec Google Maps Standalone with jQuery

This jQuery maps plugin is highly responsive and configurable using HTML without any hassles of creating your interactive maps. You can instantly create your maps with greater speed using its “iframe” feature or using a single image map. You can also display multiple maps per page of your website. It works well on CMS and provides location pins (configurable bubbles) for your image maps.
Europe CSS & jQuery Clickable Map

If your website caters to a local market within Europe, this jQuery plugin will serve your European customers better. The maps are created with 47 countries within the European region. You can easily list the names of the European regions that are clickable within the map even without the need of using external plugins or Flash for viewing. It only uses CSS Sprites and supports modern desktop and mobile browsers.
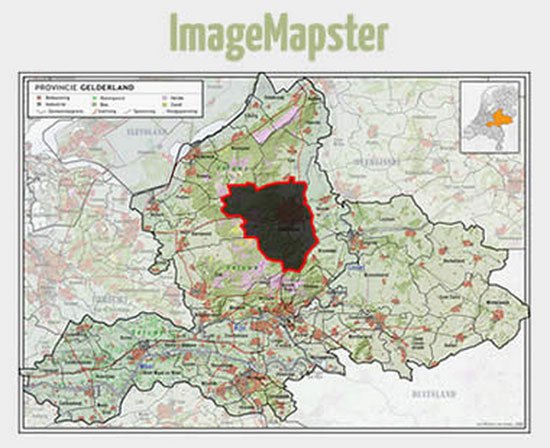
ImageMapster

ImageMapster allows you to create HTML image maps without the need of a Flash and it is supported for all types of browser viewing even for Smartphones and tablets. You can easily create a map that is color coded by locations. You can control the highlights and opacity of the colors to use for your map and you can also add cool effects to your maps by using alternative images. The plugin has the feature of creating floating tips for each location on your map.
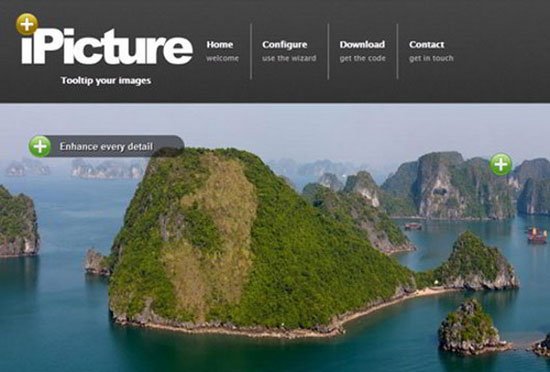
iPicture

This plugin gives your website visitors a unique experience when viewing the interactive maps that are optimized for map images and text descriptions. The plugin has a drag and drop feature that makes setting up your maps to your site very simple. You are free to add icons to your map locations and even add animations to it. It is also easy to integrate your interactive maps to sliders and you can change the color on the fly instantly on your map designs.
qTip

This jQuery plugin is light to your website as it is small file sized plugin that works with cross browsers. It works within a Java Script framework with a user friendly interface. You can create rounded corners for your map and you can create speech bubble tips. Its HTML is dynamically generated and it is degradable for its users. It also comes with a positioning tools and is pre-packed with elegant tool tips style to use without the need for an extra code to use for your map. You can also customize your map designs.
jQuery Birdseye

This is a plugin for a moving map search that you can use for your website. The plugin replicates the search in map feature seen in Yelp, Google and Airbnb under an API option. This version of the map is more efficient to use for a moving map search under Java Script which is lighter and faster and easy to use plugin features.
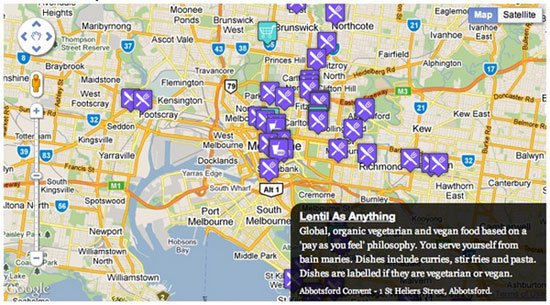
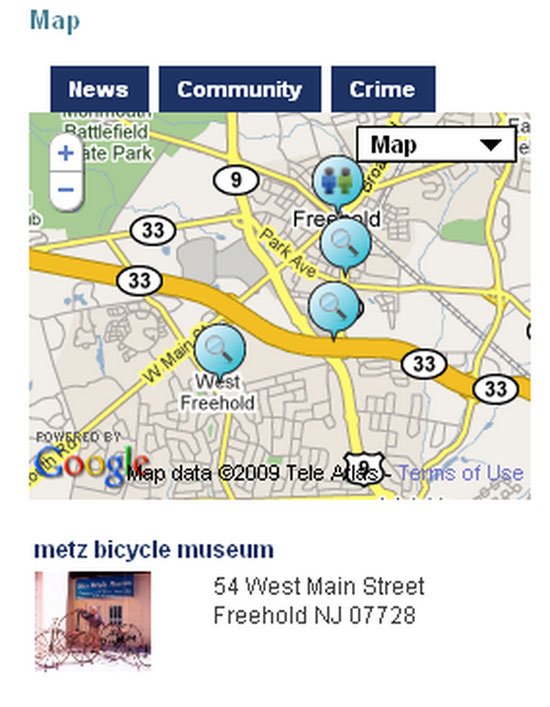
Google Maps Event

This plugin allows you to create a map that can show information about specific locations when you click on the map markers that use XML files for the script. The user of the plugin has the freedom to choose whether they opt to display the information on the tab menu, on the accordion menu or as a simple division or modal window within the area of a web page. You can simply add addresses within the markers on the map and can create stylish polylines and lines for giving directions using different colors and changing the opacity of your design and use arrows for directions.
bMap

You can easily add mapping directly on your website with this plugin. It is capable of handling many markers and layers and it has several marker icons that you can use for designing your map. It also retains the Google maps API to allow you to use its features if you want to. It is also optimized for creating maps for your mobile website and you will not be required to use the Google maps API key anymore in creating the maps.
jQuery Interactive Google Map using Twitter API

This plugin offers a geocoding service using the Twitter API in order to create Google maps to your website. One can easily retrieve the location of the website user using the Twitter API and it will display the user’s profile picture on Twitter directly on the map. The plugin is also capable of retrieving the user’s 5 latest tweets from their Twitter account and displays it to the map for viewing.
HTML5 Geolocation API with Google, Bing and Nokia Maps

This jQuery plugin allows its users to share their location with their permission where the approximate longitude and latitude coordinates are captured on the map. It has a geolocation feature that automatically shows location information such that the user could share their location in their social network. The Geolocation API on HTML5 makes this plugin work well with other map applications like Nokia Ovi maps, Bing maps, Google maps and Yahoo maps.
Maplace.js

This plugin gives its users the ability to embed the Google maps on their website. It is easy to create markers on your map as well. The user however needs to use this plugin with the Google Maps API v3 in order to enjoy both features on their web page. You can easily create as many maps as you like and it supports directions, polylines, style maps, polygons and fusion tables for your map designs. It is also optimized for all kinds of web browsers and provides numerous custom icons for markers, zoom level and custom control menus.
Majuro.js

This is a plugin that allows one to create interactive maps with an open building data platform. For every city on the map, the user can select a neighborhood and view buildings. Each building can be annotated with descriptions and may be created with a color code. If your goal is to provide your website visitors an interactive map that will provide them data and information about certain cities without the need to leave their web page browser, this plugin will help you accomplish this goal.
jQuery Zepto Geolocator

This plugin is capable of obtaining the list of addresses of your user and to display his current geolocation position directly on the map. The tool uses the HTML5 geolocation in finding your visitor’s location and it uses queries from the Google Maps API in order to obtain addresses from your map list.
Data Maps for jQuery

Data Maps is a jQuery maps plugin that provides unique data visualization effects on your website map in bundles of a single Java Script file. It can display map of cities and countries with a geolocation of your choice. You can use its Backbone feature for standalone viewing. It uses Zepto, Underscore, D3.js and Backbone.
Geo Autocomplete

This plugin comes with an autocomplete field that provides suggestions in each entry to the input field on a web page. It works similar to the Google Instant for your Maps and it shows small thumbnails to help the user select the right location.
MapBox

You can create small scaled maps that are zoomable and one that you can drag and add layers of contents. This is compatible for creating map applications and integrating it with social networks. It is mostly applicable for games and development plans and other layouts that need zooming and panning to optimize the map view.
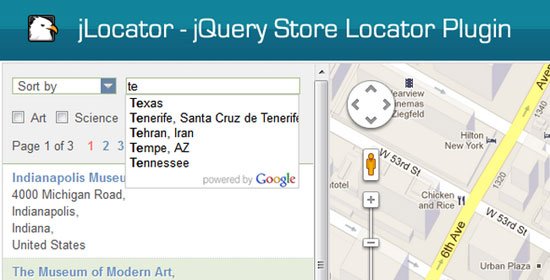
jLocator/strong>

The plugin uses the Google Maps API v3 that allows searching, filtering and pagination for stores on the map. You can provide filter boxes with the map like dropdown filter, checkbox filter and textbox search. You can add more information about specific stores and use images to replace the map pins. The map is fully customizable and works with major browsers.
Maps Widgets for jQuery

You can create a stylish jQuery and Google Maps v3 based maps for your website that comes with three themes and two widgets. The markers are also highly customizable. You can easily create maps on business websites such as business directories, travel sites, and real estate websites. It comes with an icon photoshop file to create stunning maps.
JQVMap

Create a vector map to your website using this plugin. Its vector graphics are resizable and scalable and works in modern browsers. You can display maps of countries as well as the world map. While it supports the modern browsers like Safari, Google Chrome, Firefox, Internet Explorer 9 and Opera, older version browsers for IE are supported with VML.
jQuery Rockstar Map Plugin

Create interactive maps that provide several great features like a full screen mode, inertia, fluid width, smooth animations, touch gestures, and with a beautiful interface. It comes with a navigation feature and location information which is best to be integrated with contact pages. The map is fully responsive and with a dynamic width that is optimized even for mobile viewing.
About Author:
Stacy Carter is a tech writer and freelance blogger laying out for tech news via online exposures. She is the author of the site: Cell Phone Spy; where you can get valuable information about spy software programs on your cell phone.


Comments
0 comments