I would like to highlight that why there are more of fireworks users, what made it more demanding? And what new features and functionalities were added, that brought the changes to the design concept and made it more appealing. Don’t know why? May be, its image compression is better than Photoshop. Surely there must be something else also that made it more appealing and out to be the most suitable to the users. Now for knowing this better one has to install and use it. No! Not necessarily I would first like to give you a brief description about the fireworks and if you feel like going for it and then move forward to it.
I know there must be many Photoshop lovers also who have been using Photoshop since ages. Its main feature resides in its name ‘Photoshop’ but what’s the harm in trying new and better option. Come out of the usual shell and taste the difference. May be you like Fireworks vs Photoshop comparison.
One more thing I want to clear it out that I’m not against Photoshop and those who uses it. It’s you personal choices on fireworks that leave the impact on you, may be while choosing your tools or in the terms of picture compression. And if your personal priority is Photoshop then you should use that only. Basically Fireworks vs Photoshop deals with the vast set of tools for big applications, photo manipulations and 3D modeling. But on the other hand, fireworks are designed in such a way that you can deal with the visual side of web designing with all its tools and workflows.
So let’s jump on the blog and see what all is new for you. Do write us your feedback and comments after reading this blog and also why you like fireworks and what forced you to use firework.
Below mentioned are some favorite tools of mine and reflects
Fireworks vs Photoshop
Pixel-Perfect Control
According to me this is the firework’s killer feature. If you need the image size of your size then you don’t have to mess up all with the rules, measuring tools or guides. Simply type the image values. Say, 300×100 pixels and you will get the exact image on a single click. You can even drag and drop to move, no nesting with layers and groups to find the perfect one.
Another attracting feature in comparison with Photoshop, if you want to shape an image with rectangular rounded corner, then you have to stick other values in the box. On the other hand, talking about fireworks you just need to specify the exact radius of the corners of the given rectangle in a percentage or pixels. That will help you to keep an exact proportion despite compressing and stretching.
As we all know that, an error of single pixel can damage a layout. This problem can be overcome by the fireworks as it provides a precision level by which you can set the desired dimensions easily.
![]()
The Learning Curve
Someone new to the web designing may feel little discomfort to Photoshop. Photoshop has more daunting programs to work on. But talking about fireworks has no mess ups. It is very easy to grasp and work.
Learning curve’s tools are set to focus on tasks for super web designing. The newcomers will feel more creative working environment than what they feel on Photoshop.

Gradients
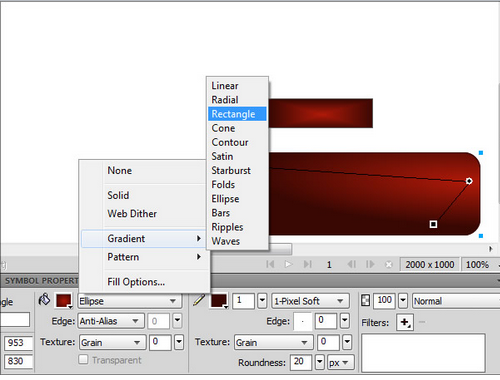
Everybody loves to work on a nice gradient. Why to mess up in Photoshop when you get the great and strong gradients in fireworks with simple amazing manner to edit and apply.
You can easily fetch a gradient inside or around the object by handling its controlling. You can even manipulate the gradients in many extra ways as provided in the Photoshop. You can treat it as a superb illustration that Photoshop can do this but fireworks can do it much simpler, faster and in more intuitive way.

The Web Layer
You can easily combine output file type selection, image slicing and optimization in a intuitive and coherent manner. This is the feature that grabs the attention of lots of designers to fireworks. It is the best alternative to Photoshop’s export and slicing features.
You can do much more than slicing like setting up the rollovers, links and can function HTML straightly form fireworks. You can utilize it for rapid prototyping and setting up model/mockup. With the help of this web layer you can create a group of working prototype of the whole a website without the use of other applications.

Pages, Symbols and Styles
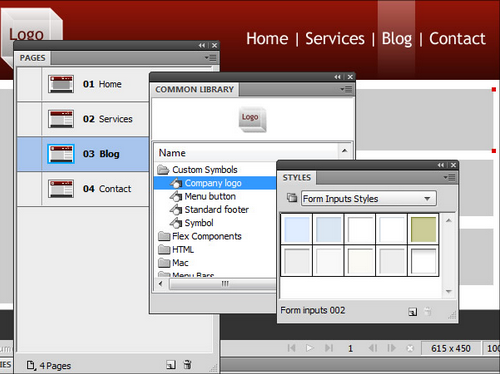
Fireworks’ also allows you for multiple layouts setup in the same documents in quite impressive and effective manner as compared to Photoshop’s layers. Fireworks’ can store many documents in one document and each one of which has its own set of layers.
By which you can keep number of layouts in one and keep all your data together without spreading over each other. You can use the symbols to build your own library as per your requirements; you can use them and drop them in any documents.
You can try out different color palettes. Changes can be done even at the last minute of your designs and much more.

Vector Tools
‘Fireworks’ also provides tools vector graphics by which you can edit them with the comprehensive set of tools. ‘Fireworks’ also offers wide range of vector based smart objects that can be used for ordinary shapes, stars, polygons and you can even make cogwheels, speech bubbles, cubes, flowcharts etc. and can handle according your control.

Price factor
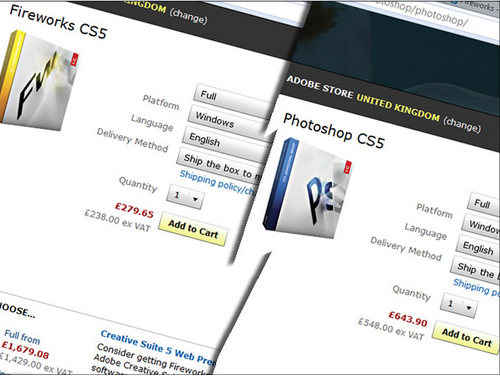
Well there is huge difference in price factor. Fireworks’ is much cheaper than Photoshop as you can see in the image given below shows the fireworks at £ 279 and Photoshop at £ 643. Hope you got the difference.

Wrap up
Well I’m not going in any arguments against Photoshop. Ultimately fireworks’ does all those the Photoshop does but the difference is fireworks’ does it more easily and faster website designing. Simply the things are done efficiently and effectively in fireworks.
I hope you find who is better with the help of
Fireworks vs Photoshop
comparison.Please share your Comments & Experience with us.

Comments
0 comments