Three dimensional elements which when added to the web page boost up the richness of the web pages with its 3D effects. It is really difficult to measure how the use of 3D designs is really putting its impact on the daily lives and on the way the designers carry on their designing work. The website design professionals are exploring the future prospects of this new and exciting media.
A website designed using 3D elements makes you really stood out from crowd and your website will receive unique attention of the public which in turn will increase your site visitor’s traffic. 3D elements when applied in web design can make a website more impressive, lively as well as elegant. The prime objective of designer behind using 3D elements is to create a feeling of depth and liveliness which could reveal the true picture and motive of designing the entire website and hence can attract more visitors towards it. Three dimensional designs has grown so much popularity that it would not be surprised to say that many web design degree programs have begun to turn the attention of the web developers towards the potential of creating websites that are optimized with 3D technology.
Although this trend has recently come into fashion, it is expected that in the coming years and hopefully within the next year it will pick up to reach the height and will prove to be a next development in the field of web designing. Also even if there have not yet been 3D computers developed, still a craze is found in designers to create amazing 3D effects online and implicate it on the websites to put a dramatic effect. Even though, 3D effects are largely a visual phenomenon, involving the way that we perceive images, code is already being created to turn other elements of website design into effective 3D. Three dimensional designs can highlight the critical points or information of any website in effective manner.
Going throughout the advantage of 3D designs, we have decided to acknowledge you about this recent trend of designing. Here we present you with a great collection of some web designs using 3D effect along with some useful tutorials which will trained you regarding all the necessary facts of 3D designs. So, what you are looking for? Now it is time to go through the list and be inspired through the presented masterpiece.
3D design Tutorials
Still want to know more about 3D designs? Are you interested to learn how to use 3D elements in your web designs? No need to worry; we are providing you few tutorials which will guide you step by step. Check out these tutorials and gain expertise:
Creating a Cool 3D Web Design Effect
In this tutorial I will show you some very easy techniques, using gradients and layer styles, that we can use to produce nice subtle 3D effects in our web designs.
Portfolio Layout Design Tutorial with 3D Look
In this tutorial I will show you how to create a portfolio website design with a 3D look.
![]()
Design, Development and Evaluation of 3D Web-Based Prototype
It will discuss the complete criteria of 3D design, i.e. design, development and evaluation of a 3D web based prototype. It will explain design and development models, planning the design of a 3D prototype, the constraints coming the way, timelines, look and feel and much more.
Blender 3D Designs
This tutorial will acknowledge you how to make 3D tilling backgrounds for the web, how to create and use blender libraries, how to make landscapes with height maps and much more.
Learn 3D designs
This tutorial will explain how to start drawing 3D design. It will explain CADPIPE specification, specification options, how to create customized 3D design and much more.
![]()
Examples of 3D design websites
In this post, we are also providing an amazing collection of modern websites which uses 3D elements in their design. Hopefully, these 3D website designs will prove useful as well as inspiring to you. Explore these designs presented below:
Ha-py Island

Plantate

Sensi Soft

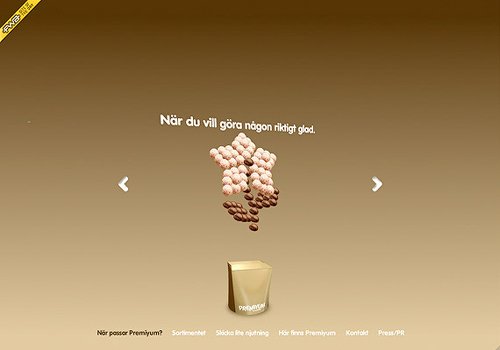
Premiyum

The Eco Zoo

White Void

Ge

Summer Festival

Optus Whale Song

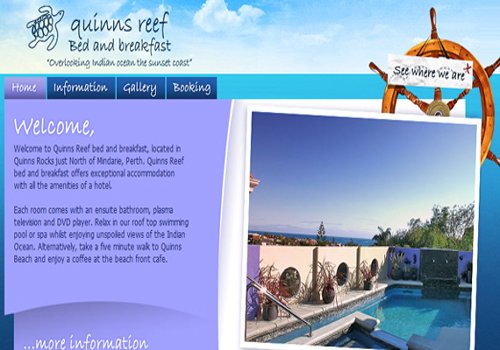
Queens Reef

Font72 Design

Meomi

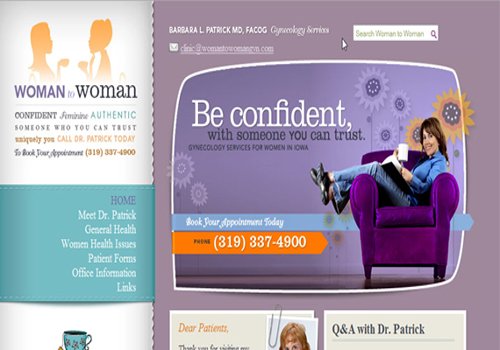
Woman to Woman

Steven Wittens

Upstate Design

