Well Web typography is nothing just an implementation of typography on web pages and these implementations are equally important to understand which typography suits bests your web page. That is why Web typography is very essential in order to identify oneself in the designing world.
A typography tool helps us to enrich by having a deeper comprehension about the usage and that would help in choosing fonts more wisely. Web typography has brought an evolution in the web designing so this article has demonstrated 15+ exquisite design web typography tools that would be highly beneficial for your web typography. TYPOGRAYPHY TOOLS: Instead of choosing and testing tools, below mention some useful and time saving tools that will help you play with typography and make variety by providing you real time preview of many of the typography tools.
TTFTITLES
This WordPress plug-in is primarily a reworking of Image Headlines Plug-in that helps you to replace text on your website especially titles and thus avoiding the problem of guessing what fonts your users might have downloaded. Ttftitles Not only replaces titles or the text but here you can actually replace anything with attractive rendered True Type Fonts images.

![]()
HTML IPSUM
HTML ipsum is a web typography designing tool that avails you the standard Latin text that has already in HTML tags. If you will on any of the block it will copies the text to you clipboard. One can copy HTML elements to the project and see if it has been styled the way you were looking. After copying your html text and styling it then you will need to remove everything afterwards. This is a useful website developed by Chris Covier.

FONTSTRUCT
Fontstuct is a free, web based tool for developing that helps you in building your own fonts easily and quickly and constructed out of geometrical shapes, and the fonts are arranged in a grid format like bricks or tiles.

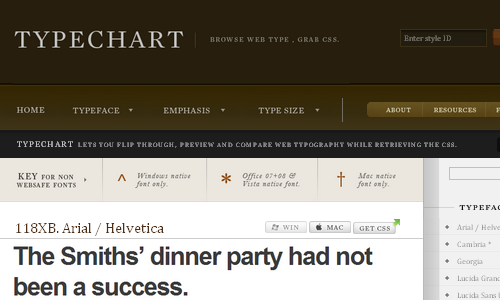
TYPECHART
Type chart helps you to quickly go through, preview and compare the web typography. Here you can browse different typographic styles. Once you have discovered your suiting font then you can use the Get CSS button to retrieve the rules for that. Another highlighting feature of this type chart is that you can compare Windows rendering with Apple font rendering.

EM CALCULATOR
This tool is a tiny JavaScript tool that assists you in making your designs scalable and accessible. Em Calculator converts the size of the pixels to relative em units which is based on a given text size.

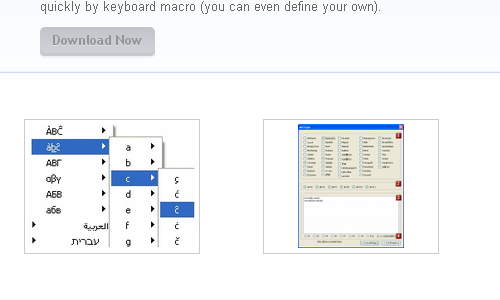
ABCTAJPU 1.6.9
ABCTAJPU allows you to write in international characters, accented letters or symbols into thunderbird, Firefox simply by using a context menu that supports many languages ,or quickly by keyboard macro that defines your own type. 
PXTOEM
PXTOEM is a simple web tools that helps you to give a matrix for em, pixel, percentage and point units based on your font size. If you are use to working with pixel but see the value in using em as your size unit. This tool converts the pixel units to em units using 16px browser.

CSSTYPE
This tool lets you to preview your modified text. You can even do the setting of the font size, color, font family, letter spacing, word spacing, line height and other properties. One your select is satisfied with your preview style then it lets you to generate the CSS code for that.

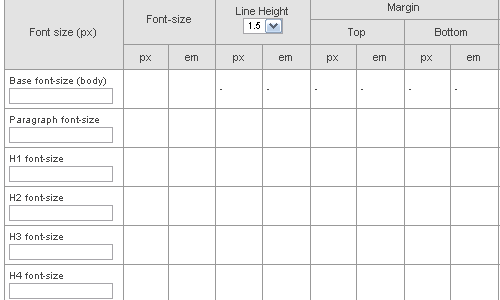
CSS-TYPESET MATRIX AND CODE GENERATOR
CSS matrix and code generator helps you to calculate the line height and font size in em and px and convert them into a matrix. This generator computes both symmetrical and nonsymmetrical margin. Quite useful ! This tool (unfortunately, only in German) calculates font-sizes and line-height in em
WP-TYPOGRIFY WORDPRESS PLUGIN
WP Typography is a gathering of Django template filters that assist prettify your web typography by avoiding ugly quotes and windows and helping CCS hooks to style some special cases.

FONTBURNER
Once you have found your font that you would like to use then this tool helps you to give chunk of code and that codes will be inserted into the head of your webpage. It provides you if you don’t have any style sheet conflicts and the fresh font will be displayed on your site immediately.

TEXT 2 PNG CONVERSION
This conversion aids you with the ability to automatically convert your navigations and headlines to PNG images. Its working is done by adding JavaScript’s files and choosing which tags to replace. Suppose you want to generate an image with an embedding email address then this tool is very useful for that.
. 
TYPETESTER
Type tester lets you to compare various styles and fonts on a single page. One can try out many different looks for sampling by simply changing its attributes and style. 
FONT TESTER
For comparing different tools, font tester is the right free web based tool. Its shows you different fonts that you have selected side by side with their respective CSS style rules.

CSS TYPE SET
CSS type set helps you to experiment and observe with different attributes and styles such as font size, font family, font weight of web typography. It will generate appropriate with CSS codes once you are satisfied with your tweaking. 
WHATTHEFONT
With the use of What The Font you can upload an image or screenshot of the font that you were trying to make and it attempts to figure out the name of it. 
![]()
If your favorite typography tool isn’t on the list, share it with us in the comments, we’d love to hear your thoughts.
