It is always a hassle to embed the videos from different sources to your own web page. Many a times we come across a lot of videos on YouTube, Facebook, Vimeo etc. that simply deserves to be the part of our blog or Web site. But the main question that arises is; How to embed it on our web page?
Many a times I keep searching for the method to import videos from different sources to my blog and at last came up at these top 10 tools and tutorials to embed video on a web page. In this post of mine I will like to present you these top 10 tools and tutorials with the help of which you can easily add the videos on your website from other sources.
These all tools and tutorials to embed video are very easy and can be used even if you are just a beginner of computer technology.
YouTube Embed Code

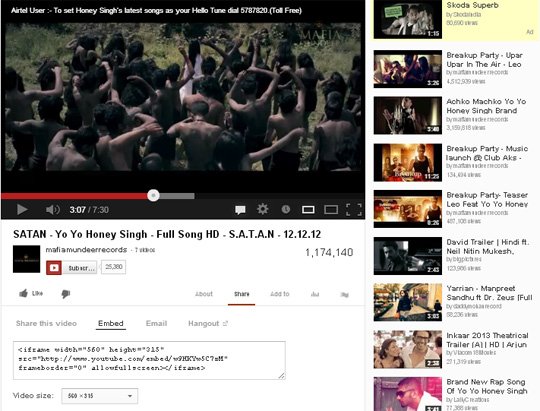
YouTube is the most popular online video library in the world. It is hard to believe but an absolutely true fact that around 2.8 million videos are watched on YouTube every single minute. Importing the video content from YouTube is a very easy and useful process. Adding the videos from YouTube can make you the part of YouTube cycle that provides you the complete access to comments, reviews, likes and ratings of the video being uploaded. You can easily upload the video on your webpage by simply adding a media player on your page and then copying the embedded code of the video from YouTube and posting it on your website.
Facebook Video Integration
Facebook is another place to viral the videos around a huge target viewer. Do you loved a video on Facebook and want to copy it on your website? Sorry but it’s a bad news for you that Facebook doesn’t offer any embedded code like YouTube and Vimeo. But wait I can provide you a back door entry to copy a Facebook Video on your web page. Every Facebook Video has a Video URL id for example http://www.facebook.com/video/video.php?v=44332343424 in this URL 44332343424 is the Video UR id. Just copy this Video URL id and replace it in the below provided code at the place of URLID
<object width="400" height="224" > <param name="allowfullscreen" value="true" /> <param name="allowscriptaccess" value="always" /> <param name="movie" value="http://www.facebook.com/v/URLID" /> <embed src="https://www.facebook.com/v/URLID"type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="400" height="224"> </embed> </object>
Now add this code on your web page and the video will run smoothly just like any other Video. For more personalized option you can even customize the video player size or can add the loops, shuffle and repeat mode options to it.
Vimeo

Vimeo is surely the biggest competitor of YouTube on the subject of video integration. Just like YouTube Vimeo too offers a smooth way to embed the video on a web page. If you too want to import a Vimeo Video on your Website then simply go to the video and click on the ‘Share’ Button provided at the upper right corner of the Vimeo player. Now copy the code provided in the ‘Embed’ window and paste it on your website; Simple isn’t it?
HTML5 Video
The integration of <video> tag in the HTML5 has provided a simple mean to embed the video on a website. With this feature you can add the videos without any need of extra plugins. The code of the the HTML 5 video integration look like the below provided sample code
<video width="320" height="240" controls autoplay poster="video.jpg"> <source src="movie.mp4" type="video/mp4" /> <source src="movie.ogg" type="video/ogg" /> Your browser does not support the video tag. </video>
Free Make Video Converter

Much of the time we hate the hassle of integrating the videos from the other websites and online video libraries. If you too are looking to embed videos from your own playlist then Free Make Video Converter will be all what you need. This online video converter allows you to convert your video into different video formats. Icing the cake you can even create the HTML 5 supported videos with all the three variants including H.264, Theora OGG and WebM.
oEmbed
oEmbed is a free online video standard that provides a base to integrate video and images on your we page. The provided URL of the videos on oEmbed can be employed for different video formats and libraries like YouTube, Vimeo, Hulu and many more. This saves the user from the hassle of copying the embed code from different websites again and again. If you ask me about the example of the amazing attributes of oEmbed then I will surely mark up the name of Facebook; whenever you paste the URL of YouTube video on your Status box it automatically appear as the video player.
Online Video Convertor.com

This is yet another impressive online tool to convert the audio and video format files. You can then easily embed the video or audio file on your website. This tool can even be downloaded as a Google Chrome or Safari browser extension.
Free Video Coding

Isn’t it better if you can find a tool that can automatically embed a video player on your webpage? If yes then Free Video Coding is the name you should check up on. Just a few questions about what mode of media you want to embed, size and theme of the video player; and you will show a video linked player on your website.
Video Light Box

Video light box is a free to download tool which allows you to add the videos on your website easily. You just have to paste the url of the video or you can even add the videos from your desktop to this tool and it will automatically embed that video on your website with light box effect. This tool saves the user from the complicated task of writing numerous codes and finding the embed code. The business version of this video embedding tool costs around 49$.
HTML 5 Video

Easy HTML5 Video, as the name hints, is developed to convert videos into HTML5 supported WebM, MP4, and OGG formats. It provides all formats in a batch, embed code and Flash fallback. Plus, it features additional options such as the ability to publish video from the software interface, specify controls for the HTML5 video player, select the video thumbnail, resize video and add a watermark. The program works for Windows and Mac OS, to use it for business you need to buy a license ($49-69).
I hope that these top 10 tools and tutorials will help you to easily embed your favorite video on your website. If you came across some more tools; you can share it with us. I will love to hear your feedback; stay tuned with Webgranth to be updated with the latest happening of Web designing and development.