User interface and the landing page of a website or application is surely the aspect that needs to be shiny and attractive. Before the evaluation of CSS3; this job of enlightening the beauty of the web page was carried out by the flash and animated pictures. But now something better has occupied their spot and of course the name is CSS3 animations.
A lot of web designers keep are trying to embed the CSS3 animations in their projects and to help out all those newbie; I am providing the list of top 15 CSS 3 Animation tutorials. All these CSS3 animations are incorporated with their source code so that you can easily learn the algorithm behind the course.
Nostalgia: Dragging the Windows XP Error Dialog

It was really fun when we love to play with the error dialog box on Windows XP. That time it was due to an error but this CSS3 animation tutorial will teach you how to make the same effect.
CSS3 Animations

A very simple yet useful tutorial that teaches you to make a floating banner with the help of CSS3.
CSS3 Animations & Their jQuery Equivalents
Whether you love the Fading, Bouncing or Colorize effect; this CSS3 animation tutorial will teach you the basics behind all these amazing menu effect. Icing the cake you can even learn the amazing accordion effect for drop down menus with this tutorial.
Animated 3D Bouncing Ball

This tutorial is a special treat for the web designers who love to integrate the funny and gaming animations to the web page. In this tutorial the developer has designed a 3D ball that moves forward and backward according to the mouse click.
Introduction to CSS3 Animations

Want to learn some Sci-fi animation tactics? This easy CSS3 animation tutorial will teach you the algorithm to design a cool walking robot.
CSS Animation: Principles and Examples

Learn the basics of CSS3 animations with this amazing tutorial. This is a must to look tutorial for every web designer and developer who is just finding the way to learn the CSS3 animation with easy example.
Solar System

This is one of my favorite CSS3 tutorials from the list by which you too can learn to design a detailed solar system for your website.
CSS Timer Thingy

Timers are always the most popular widgets on the internet world and this CSS Timer Thingy tutorial will teach to make a one for your web page too.
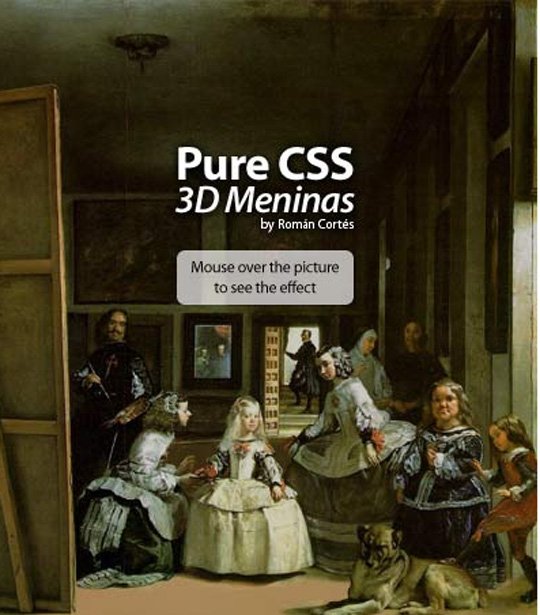
CSS 3D Meninas

I assure that this CSS 3D Meninas animation will surely amaze you. With the aid of this tutorial you can learn to use the mouse hovering 3D/parallax effect in an easy manner.
CSS3 – Zoom

This is surely one of the best CSS3 tutorial incorporated with the zooming effect that I have come across. With this useful CSS3 tutorial; you too can easily learn the basic behind this effect.
CSS3 Loading elements

Whether you are running a blog or a website; Loading elements are a necessary part of every webpage. This tutorial will teach you the method to embellish the beauty of your webpage with these loading elements. With this CSS3 animation tutorial, you can learn three different styles of loading widgets.


