It is well known software with the help of which a web designer can work with PHP-based content management systems such as WordPress, Joomla, or Drupal; design with powerful CSS inspection tools; and test their web pages across browsers with Adobe Browser Lab, which is a new Adobe CS Live online service. It has lessened the work pressure of web designers and assists them in designing, developing, and maintaining standards-based websites and applications.
What is Dreamweaver???
After going through the above paragraph, one question might by arising in your mind that what is Dreamweaver in actual and how it has enabled the web designers to accomplish their task of web designing faster and in a better way. We are presenting here the core and most suitable definition of Dreamweaver. Actually, Dreamweaver is an excellent coding and development tool which is designed to allow users to create professional web pages with a wide variety of features without having to write the HTML code by hand.
Dreamweaver is a web page editor which has been developed for new as well as experienced users all alike. Due to its easy access and implementation, within a few years it has become the preferred web site creation and management program, providing a creative environment for web designers and developers. Now, the designers don’t have to bother about the tools while design several applications. Whether they are designing for websites or developing mobile phone content, or script complex server-side applications, Dreamweaver has something to offer for everything.
Dreamweaver was originally created by Macromedia, and is now developed by Adobe Systems, which has acquired Macromedia in 2005. It possesses a larger array of functions, including some site management functions. It allows users to preview websites in locally installed web browsers. It is available for both Mac and Windows operating systems and provides transfer and synchronization features. It is very well incorporated with web technologies such as CSS, JavaScript, and various server-side scripting languages and frameworks including ASP, ColdFusion, and PHP.
Dreamweaver Tutorials
Dreamweaver is much versatile software with multi functionality in comparison to any other tools for web designing. It empowers designers and developers to build standard websites with confidence and is regarded as the soul of the web designing. Going through the advantage of the Dreamweaver software, now you might have curiosity to learn about it. Keeping your requirements in consideration, we have enlisted here some of the best Dreamweaver tutorials which will acknowledge you about the concerned subject. These tutorials will pave a new way for the growth and success in the world of web designing as you will be able to get bulk of ideas regarding Dreamweaver. We hope you might be benefitted from these tutorials.
Dreamweaver Basics
This tutorial will cover up the fundamentals of Dreamweaver. It will explain what Dreamweaver is and how and where it is used.

SOURCE
Dreamweaver Interface
This tutorial will show the initial screen of Dreamweaver. It will let you know the basic elements of Dreamweaver and their uses.
Defining and Managing a site
In this tutorial you will be able to learn what a web site is, and how to create manage it with the help of Dreamweaver. You will learn how to create and publish a website.
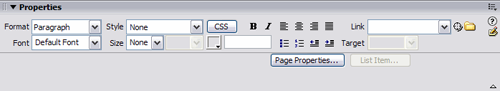
Working with text
Going through this tutorial you will find how to work with the texts. In other words we can say that how to apply various fonts style, size, font color, aligning of texts, applying bullets or number to create list, and many more.

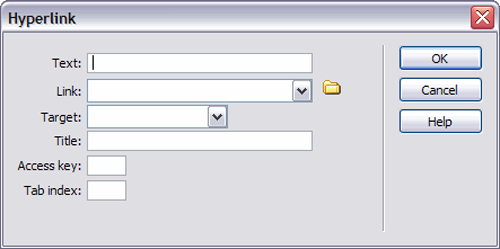
Establishing Web Links
In this tutorial you will be able to gain ideas about what web links actually are? This tutorial will teach you what web links are used for and how to create them, as they are an essential element for any web site.
Inserting Images
This tutorial will teach you how to how to insert images in a document. It will also let you to know how to create some special images, such as the case of Rollovers and flash buttons, which might improve the appearance of the web page.
Setting up Tables
This tutorial will explain how to work with tables such as how to insert tables, combine cells, insert rows or columns, and how to change the border size and so on.
Using Frames
In this tutorial you will basically learn about the use of frames. You will get ideas regarding how to insert a simple frame into a website and how to work with it.
Interactive Forms
In this tutorial one can learn the basic ideas regarding forms and their uses. One can various elements of form such as text area, text field, button, check box, radio button, list, menu etc. It will teach you how to insert a form, which elements it can contain, and how to validate the data introduced into it and so on and so forth.
Adding Multimedia Elements
This tutorial will make you to learn more about Dreamweaver which makes the page dynamic and more interactive. You will learn here how to insert multimedia elements in a web page with the help of Dreamweaver. More specifically, you will also see how to insert a Flash animation, a sound and a video in a web page.
Using Dreamweaver Templates
Here in this template you will learn what templates are, how to create them, and how to base files on them.
Working with Layers
Going through this tutorial, you will be able to learn some of the characteristics of layers, how to work with them and apply some behaviors to them.
Using behaviors
Here you will learn the basic characteristics of the behaviors, how to insert behaviors, in a web page and much more about this.
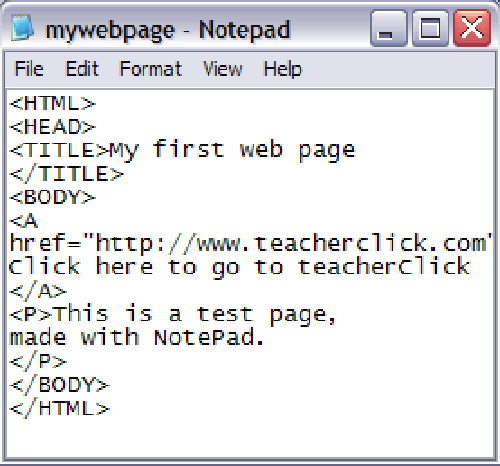
HTML and Dreamweaver
This tutorial will make you to learn some of the advantages that Dreamweaver offers at the time of working with HTML code.