Responsive Web Design Tool: With the increasing digits of mobile internet users; Responsive Web Design has emerged as a need of the day. Customers are more likely to buy via mobile devices like smart phones, tablets, eReaders and many more. To run with the flow of this purchasing behavior; it becomes very important for the website owners to prepare something special for every device.
Building different websites for different device is undoubtedly a complicated task and moreover can affect the wallet badly. So what to do? Yeah! You are absolutely correct; the answer is Responsive web design. Responsive web design is latest web designing trends by which you can make an elastic webpage that adjust itself as per the screen of the device. The same content! The same URL! The same Interface but different semantic for different devices.
To make it easy for the website developers to build RWD page; a plethora of Responsive Web Design tools is available on the internet. To introduce you with the best tools from the stack of options; I am providing the top 10 Free Responsive Web Design Tools 2013.
Moreover I had also compiled the superlative examples of Responsive Web Design Websites that can be an effective source of inspiration. These websites meet all the stringent parameters of the web design and hence are recommended as a ‘Must to Watch’ for every tyro.
Responsive Web Design Testing Tool

This responsive web design testing tool is surely my favorite from the list. The most important aspect of RWD is to test the web page on different devices (screen resolutions). You can’t collect all the devices and check the compatibility of your webpage on them; the simple way of doing this task is to use this online RWD Testing tool. Here you can test your webpage for different screen resolutions and that too without paying even a single penny.
![]()
Responsive Web Design Sketch Sheets

This is surely one of the best Responsive web design tool 2013 that every developer must have. This useful resource provides the sketches for the website design with respect to different gadget’s screen. You can download the zip file of the sketches by simply navigating the below provided link.
![]()
Adobe Edge Inspect CC

Adobe Edge Inspect CC is an online RWD tool introduced by Adobe. This tool facilitates the end user to see the preview of a website in different screen resolutions (mobile devices). Icing the cake this tool also familiarizes the developer to a wide plethora of other related Adobe Products. It is absolutely free but requires registration of the user (free).
![]()
Foundation

Foundation is a renowned name in the niche of Responsive Web Design Tools. This tool offers amazing features like mobile First design, Semantic Markup, Flexible Grid, Rapid Prototyping and multi device mobility.
![]()
RWD Calculator

RWD calculator is a simple tool that can save you from a lot of hassles during the initial phase of RWD website development. It is a type of calculator that helps you to get the detailed information about the PSD pixel design. It is still in its Beta Phase but it is of course a helpful Free RWD tool to check out.
![]()
Responsive Layouts, Responsively Wireframed

It is an HTML/CSS based free Responsive web design tool. This tool explains the change in different layout screens as per the change in screen size. You can choose both desktops as well as mobile view while using this online application.
![]()
Adaptive Images

It is yet another impressive Responsive Web Design Tool or particularly responsive image Tool which is undoubtedly the best choice for creating Adaptive images. You must have a basic knowledge of PHP and Javascript to employ this tool in your RWD design.
![]()
Bootstrap

Bootstrap is an online RWD application run by GitHub. This application is built with the functionality of Cross-Device and Cross-Browser Compatibility. This tool provides 12 column responsive grid, web based customizer, JS Plugins and lot more to the developers.
![]()
Retina Images

Retina Images are a tool that you may require after developing your RWD website. This allows you to create a high resolution of each image that you like to optimize for Retina Displays of Ios devices. This tool saves you from the hassle of defining the tags for the images.
![]()
SimpleGrid

If you are looking for an efficient tool for RWD then Simple Grid surely deserves to be among the list. This is used by thousand of website developers due to its easy working and complete control. So even if you are a beginner; this tool can liquefy your task without letting you stuck in complicated coding part.
![]()
Have you updated your tool kit with these amazing online Responsive Web Design tools? In the below section of this post I had complied some of the example of Best Responsive Websites. These RWD websites can surely be a great source of inspiration for every newbie as well as for an experienced developer. I had listed these websites after testing them on different parameters like Content Fluidity, Website Design and much more.
Explore the websites so that you can try to make something appreciable and innovative
Glitch
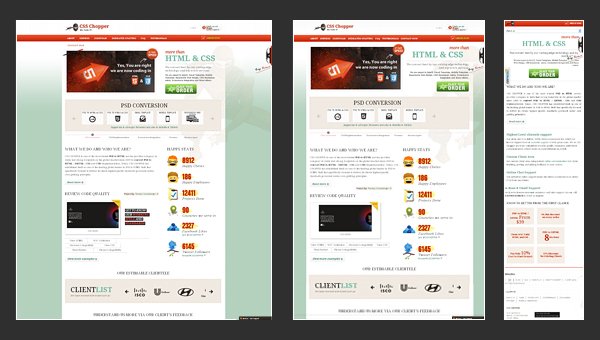
CSSCHOPPER
Andersson-Wise
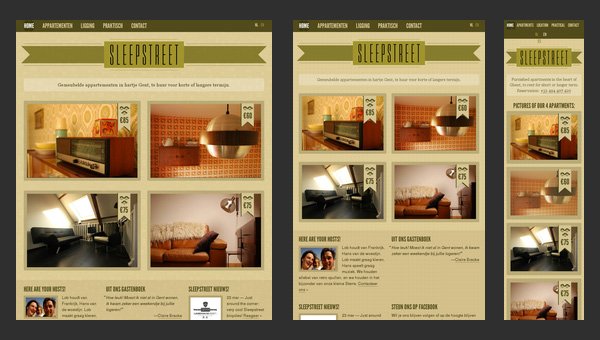
Sleepstreet
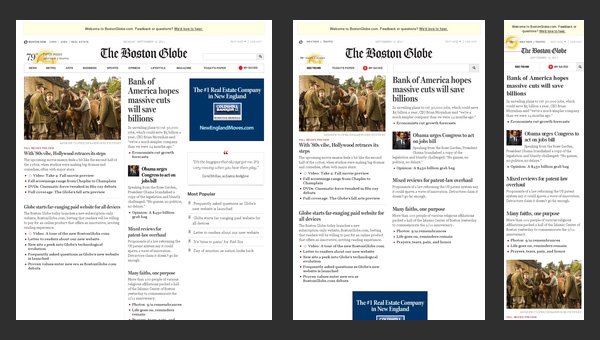
The Boston Globe
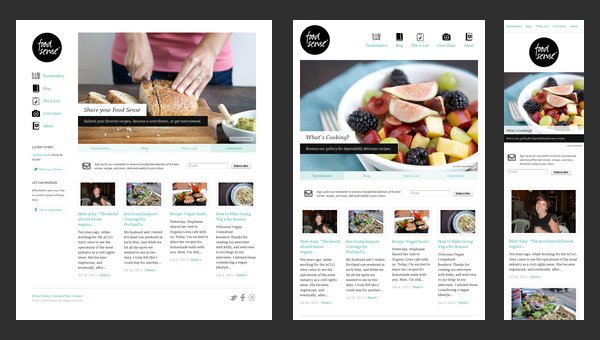
FoodSense
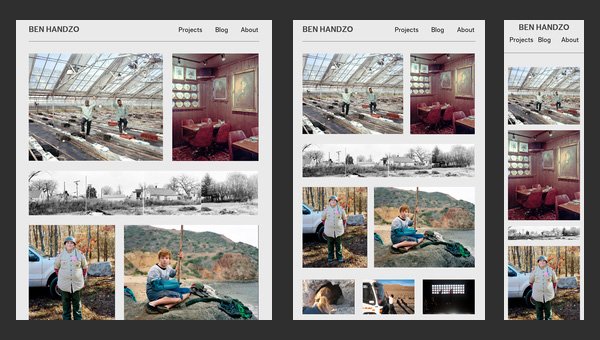
Ben handzo
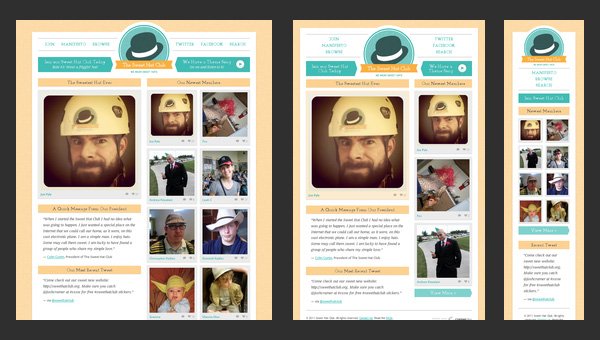
Sweet Hat Club
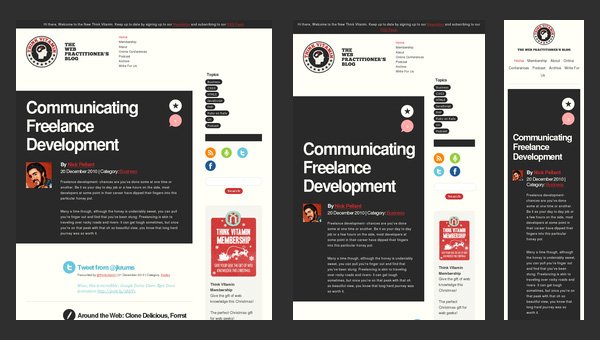
Think Vitamin
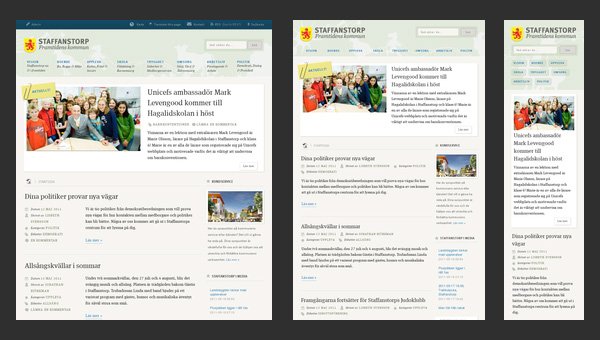
Staffanstorp
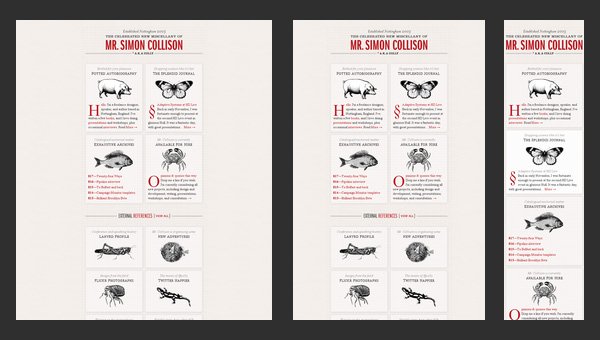
Simon Collison
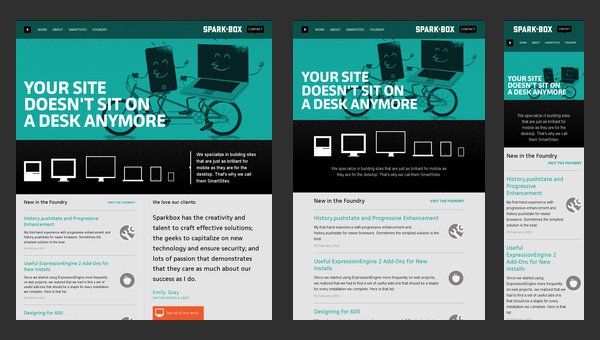
Sparkbox
Splendid
Conclusion
I hope this complete guide to the best responsive web design tools 2013incorporated with example websites would have helped you in your web development task. If you think I had missed any other important name in the list then you can share that with us in the comment section below.