Comment section of a blog is the place where the reader provides the feedback and reviews about the work. Hence the comment section can be considered as the reward stage for the author but how to make the readers participate in the comment section? It is undoubtedly true that a very few readers collect the courage to write down their feedback for a post and if you are a newbie then the comments become more vulnerable.
To make the readers participate in the discussion panel of the post; comment thread was introduced to the web page design. The comment thread is actually an impressive design of comment box in which a user can reply to a particular comment. This threading of comments plucks away the jumbled situation where the readers are confused that who is commenting for whom!
To make these comment thread sections more attractive and engaging; there are a few comment thread styles. These styles are very rare to be found on the internet. So to help my regular readers; I am providing the collection of best 5 easy comment thread styles. These all free thread styles are really easy to integrate into a blog page as you have to just copy and paste the code in your page; simple! Isn’t it?
CSS Trick Comment Section

.comment-content{white-space: pre-wrap;width: 95%;word-wrap: break-word;}
.comments .comments-content .comment {background: white;position: relative;border-radius: 0px 100px 120px;padding:5px;}
span.comment-actions, .continue {width:120px;background: #F1F1F1;border-radius: 20px 20px;text-align:center;font-weight:bold;text-decoration:none !important;}
span.comment-actions:hover, .continue:hover {background: #EBDDE2;text-decoration:none !important;}
.secondary-text{padding: 6px 12px 6px;text-decoration:none !important;}
.comments .comment .comment-actions a:hover{text-decoration:none !important;}
.comment-replies span div ol div li span {display:none !important;}
.comments .thread-toggle {background: #F3F3F3;border-radius: 20px;padding: 6px 12px 6px;font-weight: bold;}
.comments .thread-toggle:hover {background: #EBDDE2;}
.comments .comment-block {padding: 11px !important;margin-left: 48px;position: relative;left: 60px;background:#F1F1F1;border-radius: 10px;width: 400px;}
.comments .avatar-image-container img {overflow:visible !important;width:40px !important;}
.comments .avatar-image-container {width:40px !important;background: #F1F1F1;padding: 5px;border-radius: 100px;}
.avatar-image-container img,.avatar-image-container a img, .avatar-image-container {border-radius:20px;position:relative;height:40px;width:40px;background-clip:padding-box;}
.comments .avatar-image-container {max-height:50px !important;}
.comments .comments-content .comment-header {width: 450px;background:#F1F1F1;position: relative;left: -73px;}
.comments .comments-content .user {font-style: normal;font-weight: bold;position: relative;left: 80px;}
.comments .comments-content .datetime {position: absolute;left: 270px;}
.comment-thread ol div.continue {display:none !important;}
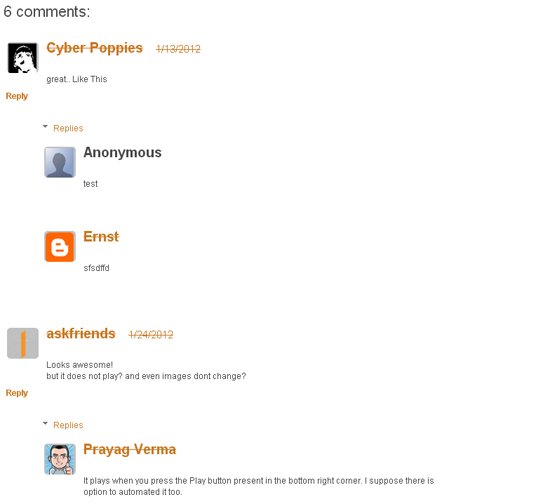
This is an attractive comment section style in which the comments are shown in tabular form and the profile picture of the user in circular tabs. It provides the facility to the reader to comment the post via its different accounts including Google, WordPress, Live Journal, AIM, Open ID and TypePad.
Comment Section

.comment-content{white-space: pre-wrap;width: 95%;word-wrap: break-word;}
.comments .comments-content .comment {background: white url(https://4.bp.blogspot.com/-k-2tYLo42yM/T0-ZP7e3UaI/AAAAAAAAC2U/oWRaq6sMLjE/s1600/comments-bg.png);position: relative;
border-radius: 0px 100px 120px;padding: 5px;}
span.comment-actions, .continue {width:120px;text-align:center;font-weight:bold;text-decoration:none !important;position:relative;left:460px;}
.secondary-text{padding: 6px 12px 6px;text-decoration:none !important;}
.comments .comment .comment-actions a:hover{text-decoration:none !important;}
.comment-replies span div ol div li span {display:none !important;}
.comments .comment-block {padding: 11px !important;margin-left: 40px;position: relative;background: white url(https://3.bp.blogspot.com/-UWrv65VFdEI/T0-ZPhajVyI/AAAAAAAAC2I/LdHCRWRXS6g/s1600/light-grid.png);left: 5px;}
.comments .avatar-image-container img {overflow:visible !important;width:40px !important;}
.comments .avatar-image-container {width:40px !important;background: #F1F1F1;padding: 5px;}
.avatar-image-container img,.avatar-image-container a img, .avatar-image-container {position:relative;height:40px;width:40px;background-clip:padding-box;}
.comments .avatar-image-container {max-height:50px !important; z-index:999;}
.comments .comments-content .user {font-style: normal;font-weight: bold;position: relative;left: 80px;}
.comments .comments-content .datetime {position: absolute;left: 390px;font-family:arial;font-size:10px;}
.comment-thread ol div.continue {display:none !important;}
.comments .comments-content {background: url(https://4.bp.blogspot.com/-k-2tYLo42yM/T0-ZP7e3UaI/AAAAAAAAC2U/oWRaq6sMLjE/s1600/comments-bg.png);}
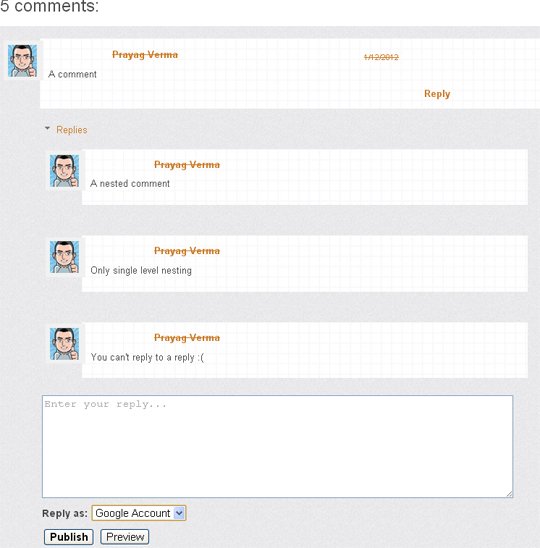
This is yet another comment thread style with attractive interface but this style only supports single level nesting. That means that the reader can’t reply to a reply. So if you are just searching for a simple comment section interface without any additional feature of comment threading then this is all that will serve you the best.
Noupe Comment Section

.comment-content{white-space: pre-wrap;width: 95%;word-wrap: break-word;}
.comments .comments-content .comment {background: transparent;position: relative;
border-radius: 0px 100px 120px;padding: 5px;}
span.comment-actions, .continue {width:120px;text-align:center;font-weight:bold;text-decoration:none !important;position:relative;left:-69px;top:0px;}
.secondary-text{padding: 6px 12px 6px;text-decoration:none !important;}
.comments .comment .comment-actions a:hover{text-decoration:none !important;}
.comment-replies span div ol div li span {display:none !important;}
.comments .comment-block {padding: 11px !important;margin-left: 40px;position: relative;background: transparent ;left: 5px;}
.comments .avatar-image-container img {overflow:visible !important;width:40px !important;}
.comments .avatar-image-container {width:41px !important;height:40px !important;background: silver;padding: 2px;border-radius:5px;}
.avatar-image-container img,.avatar-image-container a img, .avatar-image-container {position:relative;width:42px !important;height:43px !important;background-clip:padding-box;}
.comments .avatar-image-container {max-height:50px !important; z-index:999;}
.comments .comments-content .user {font-style: normal;font-weight: bold;position: relative;font-size:20px;top:-15px;}
.comments .comments-content .datetime {position: relative;right: 0px;top:-15px;font-family:arial;font-size:15px;}
.comment-thread ol div.continue {display:none !important;}
.comments .comments-content {background:transparent;}
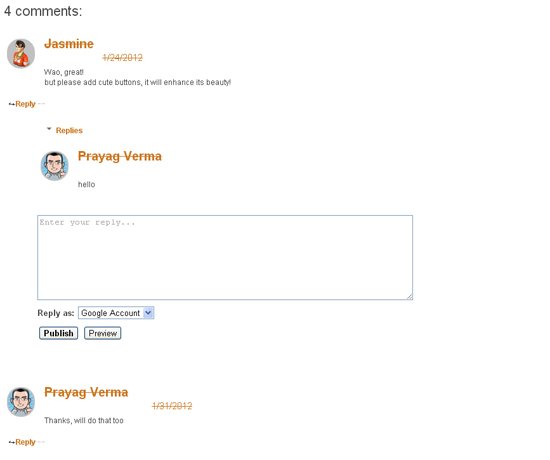
This is a simple yet effective style to glamorize the comment section of a blog. If you want something simple and less complicated then I will surely suggest you this Noupe Comment Section Style. This pattern is not integrated with any additional element and hence can be easily integrated and used by every browser (after enabling the thread section property).
Web Designer Wall Comment Section

.comment-content{white-space: pre-wrap;width: 95%;word-wrap: break-word;}
.comments .comments-content .comment {background: white;position: relative;border-radius: 0px 100px 120px;padding:5px;}
span.comment-actions, .continue {width:120px;text-align:center;font-weight:bold;text-decoration:none !important;position:relative;left:-69px;top:10px;background: url(https://2.bp.blogspot.com/-dw-hSAwxrn0/T0-fYPssihI/AAAAAAAAC2g/_TQ8-9FHeBc/s1600/dashed-single.png) no-repeat 4.3em center;}
.secondary-text{padding: 6px 12px 6px;text-decoration:none !important;}
.comment-actions:before {content:"\21AA";}
.comments .comment .comment-actions a:hover{text-decoration:none !important;}
.comment-replies span div ol div li span {display:none !important;}
.comments .thread-toggle {background: white;border-radius: 20px;padding: 6px 12px 6px;font-weight: bold;}
.comments .comment-block {padding: 11px !important;}
.comment-thread ol div.continue {display:none !important;}
.comments .avatar-image-container img {overflow:visible !important;width:40px !important;}
.comments .avatar-image-container {width:40px !important;background: silver;padding: 2px;border-radius: 100px;}
.avatar-image-container img,.avatar-image-container a img, .avatar-image-container {border-radius:20px;position:relative;height:43px !important;width:42px !important;background-clip:padding-box;}
.comments .avatar-image-container {max-height:50px !important;}
.comments .comments-content .datetime {position: relative;right: 5px;top: 5px;font-family: arial;font-size: 15px;}
.comments .comments-content .user {font-style: normal;font-weight: bold;position: relative;font-size:20px;top:-15px;}
.comment-actions.secondary-text {width:400px !important;}
This is surely one of my favorite comment thread styles from the collection. Beautiful comment box, attractive round reader profile and appealing layout make this Web Designing Wall comment an impressive option to choose.
Attractive Thread Comment Style

.comment-content{white-space: pre-wrap;width: 95%;word-wrap: break-word;}
.comments .comments-content .comment {background: #F8F8F8;position: relative;border-radius: 0px 100px 120px;padding:5px;}
span.comment-actions, .continue {width:120px;background: #F1F1F1;border-radius: 20px 20px;text-align:center;font-weight:bold;text-decoration:none !important;}
span.comment-actions:hover, .continue:hover {background: #EBDDE2;text-decoration:none !important;}
.secondary-text{padding: 6px 12px 6px;text-decoration:none !important;}
.comments .comment .comment-actions a:hover{text-decoration:none !important;}
.comment-replies span div ol div li span {display:none !important;}
.comments .thread-toggle {background: #F3F3F3;border-radius: 20px;padding: 6px 12px 6px;font-weight: bold;}
.comments .thread-toggle:hover {background: #EBDDE2;}
.comments .comment-block {padding: 11px !important;}
.comments .avatar-image-container img {overflow:visible !important;width:40px !important;}
.comments .avatar-image-container {width:40px !important;background: white;padding: 5px;border-radius: 100px;}
.avatar-image-container img,.avatar-image-container a img, .avatar-image-container {border-radius:20px;position:relative;height:40px;width:40px;background-clip:padding-box;}
.comments .avatar-image-container {max-height:50px !important;}
This comment thread style is similar to the WebDesigner Wall Comment section with just a few tweaks in the interface window. This style incorporates much simpler approach than the formers but can undoubtedly serve the purpose. For a business website; this attractive Thread comment style will fit the best.
Please note that if you are facing some problems in Avatars of circular images (Reader Profile) then you are advised to add the below code in the page.
.comments .avatar-image-container img {max-width: 40px !important;}
Conclusion
I hope that this collection of Best 5 Easy Comment Thread style will serve the purpose of your searching. Facing any other issue! Feel free to raise your query in the below comment section.