Most of the WordPress developers prefer to use WordPress Hacks and Shortcodes instead of ready-to-use WordPress plug-ins to make their development work more easier and simpler. What are WordPress Hacks? WordPress Hacks is a small set of codes created at one place to make a piece of solution according to what you want. When developing WordPress websites, every developer (especially beginners) should have these time-saving WordPress hacks and tricks ready in hand.
As developer, it is quite pre-requisite that one should always keep himself updated with new plug-in releases and time-saving WordPress hacks and tricks. In today’s post, we have put together some of the best WordPress trick and hacks for developer especially beginners. We hope that you will definitely find the collection of updated WordPress hacks and tricks useful and interesting.
Handy WordPress Hacks And Tricks
In this post, we are going to unleash the power of WordPress with its time-saving most incredible and most wanted hacks and tricks to solve the different kinds of problems. In each entry, we have mentioned best possible WordPress hack to solve the problem. This post covers problems related to creating tinyurls on fly, listing upcoming post, display “Related Posts” without plugin, showing most popular posts, setting post expiration time, post styling individually, adding meta tags and lots more.
How to create TinyURLs on the Fly

Today, Twitter has become one of the most popular social media platforms among the people. In the modern times, people like to share their blog posts on Twitter to turn lot of traffic towards their blog or web portal. Oftentimes, people like to create short URLs to provide information to readers. This brings TinyURL into real picture. How to create TinyURL on the Fly before tweeting? We have a perfect solution for this problem. Simply follow the below steps to create TinyURL:
- Open functions.php file.
- Copy and paste the below codes in the file:
function get_tiny_url($url)
{
$new_url = file_get_contents('http://tinyurl.com/api-create.php?url='.$url);
return $new_url;
}
$tiny_url = get_tiny_url("https://codytaylor.org");
- Now, all the posts have its own TinyURL. Keep tweeting!
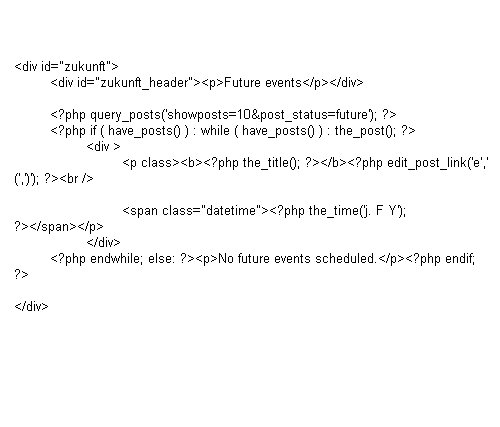
List your upcoming posts
How to display your scheduled posts in a list? It is the most common problem faced by every developer. Scheduled posts help you to tell your readers what going to be publish next in a few days. Apart from that, it will also help you in catching attention of new RSS subscribers. To implement this functionality simply copy the below codes and paste them anywhere in theme files.

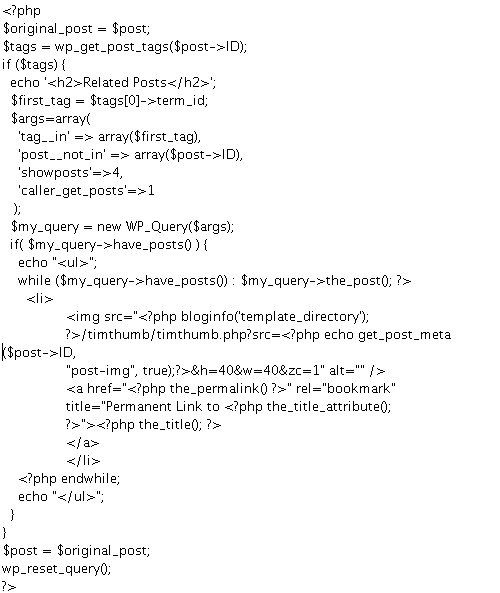
How to display “Related Posts” without using a Plug-In
People come to your website or blog in search of more and more information. By displaying “Related Posts” in your blog or website, you can help your visitors to discover new posts along with Related Posts usually at the end of the article. Simply follow the below steps to display “Related Posts” along with new posts without using using Plug-in.
- Open single.php file.
- Copy and Paste the following code in the loop:

- Save the file
Show Most Popular Posts Without A Plug-In
How to display most popular posts without using great plug-ins to list popular posts as displaying related posts? There is a very simply WordPress hack that can display most Related posts automatically. Copy and paste below set of codes anywhere in the WordPress theme files to show popular posts. Please change “5” on third line with desired number to change the number of displayed posts.

Set An Expiration Time For Posts
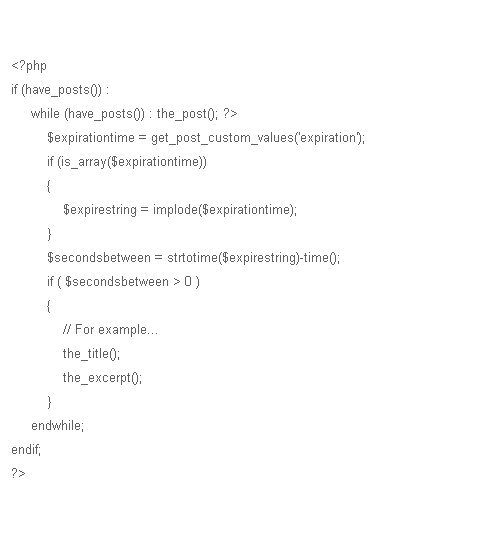
Oftentimes, you want to publish particular post for a specific period of time and then, stop displaying it after particular date. This happens mostly when you are running a contest where you need to set an expiration time for a particular post. Not a problem. By utilizing the power of custom fields, you can post a information with an expiration time. To do so simply replace current WordPress loop with the below mentioned “hacked” loop:

Style the Posts Individually
It is quite obvious that your blog has a lot of posts among which some are same type and other posts aren’t same type. It’s good to take an advantage of the post_class () and the post ID to style the one or more of your posts individually. There is trick through which you can style the post individually easily and quickly.
- Open your single.php file
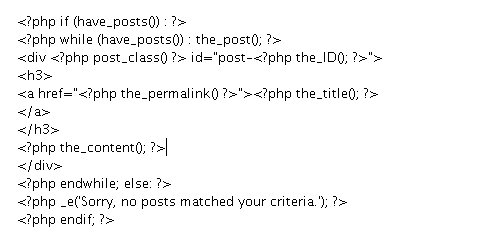
- Find the loop and replace it with:

Add Meta Descriptions To Your Posts
Surprisingly, the open source CMS WordPress does not use essential “meta description” tags by default. Meta tags play major role in enhancing search engine ranking of a blog or web portal among popular Search Engines. How to add meta descriptions tags to particular posts of your blog? The trick is to use custom fields to generate meta description tags for the specific posts.
- Open header.php file.
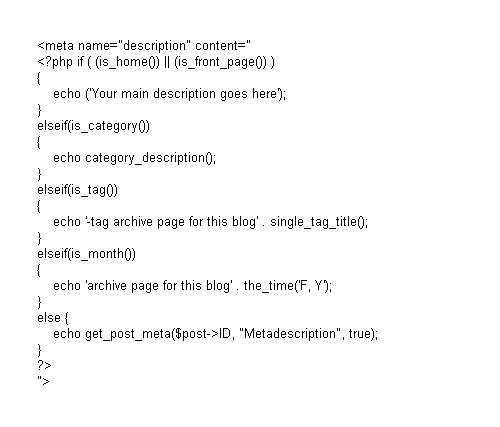
- Paste the below code anywhere but within <head> and </head> tags:

Alternate Post Styling On Your Home Page
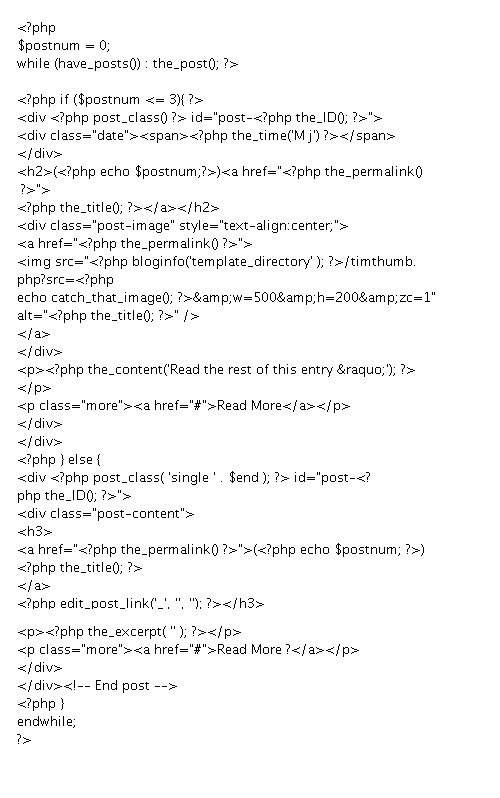
Most of the WordPress themes backed with an amazing technique of displaying posts on the home page. Some WordPress theme allow you to show first four blog posts differently in size in comparison to the rest posts along with images and extended text. A custom loop is one of the simpler way of post styling which allow you to display the first three posts differently from other posts. To apply the trick simply replace the existing loop in index.php file with below set of codes:

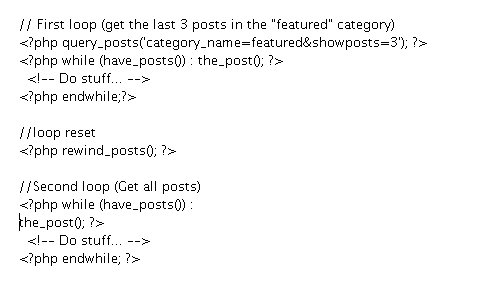
Using Multiple Loops
Oftentimes, one or more loops does not work properly when coding very complex WordPress pages with more than one loop. With a bit of knowledge and some useful function, you can avoid such problems. Simply consider the below featured example of two different loops to solve the issue. In the below set of codes, one of the WordPress function rewind_posts()has been used to clean and clear a previously used loop.