Over past few years, Image galleries, sliders and slideshows have become incredible popular when it comes to website design and web development. In modern times, you can find out thousands of Web 2.0 websites are adapting jQuery plug-ins for Photo Gallery, picture gallery, or slideshow to showcase images. Modern designers and developers are using different jQuery plugins to convert boring plain images into trendy and outstanding image galleries and slideshows.
jQuery plug-ins is the most standard approach to create powerful, versatile and sleek slideshows or gallery to show featured content, portfolio design etc. jQuery slideshows or galleries help developers to group images and turn them into an flash-like image/photo gallery. Presently, there are thousands of best jQuery plugins for image gallery and slideshows are available on the Internet.
There are literally hundreds of solutions through which you can create amazing web-based image galleries and slideshows. These jQuery plugins can be used for effective presentations of website images in a interesting manner. Let’s take a look at useful jQuery plugins and tutorials for slideshows and photo gallery. We hope this collection of best jQuery plugins and tutorial will serve your purpose as a fresh source of inspiration.
Powerful jQuery Plug-ins for Slideshow and Photo Gallery
Below you will find the most powerful jQuery plugins helpful to create web based slide shows and photo galleries. Have a look:
1. Nivo slider
Description: The world’s most amazing jQuery slider – Nivo slider is an awesome plugin has been technically tested and supported by different web browsers such as IE 7+, Firefox 3+, Google Chrome 4 and Safari. This cross-Nivo browser jQuery plug-in allow you to zoom the image in full size or as lighbox.
Features:
- 11 unique transition effects
- Simple clean & valid markup
- Loads of settings to tweak
- Built in directional and control navigation
- Packed version only weighs 10kb
- Supports linking images
- Keyboard Navigation
- HTML Captions
- Free to use and abuse under the MIT license
Demo: Nivo Slider Demo
Download: latest version of Nivo Slider
2. jQuery Cycle
Description: jQuery Cycle is an outstanding slideshow plugin backed with different types of slideshow transition effects. Above all, it comes with many options for customizing your slideshow.
Features:
- Pause-on-hover support
- Auto-stop
- Auto-fit
- Before/after callbacks
- Click triggers
Demo: jQuery Cycle demo
Download: latest version of jQuery Cycle
3. TripTracker
Description: TripTracker slideshow is an amazing lightweight JavaScript image viewer powered with an animated slideshow feature.
Features:
- Add captions, dates, and bylines to photos
- Multiple slideshow viewers
- Customizing the slideshow animation
- Customizing the viewer’s appearance
Demo: TripTracker demo
Download: latest version of TripTracker

Description: jCarousel Lite is a super light-weight, flexible and customizable jQuery plugin used to navigate images and HTML content in a carousel-style widget.
Demo : jCarousel Lite Demo
Download : latest version of jCarousel Lite
5. Galleriffic
Description:Galleriffic is a useful jQuery plugin that offers fantastic performance when it comes to render fast photo galleries of a high volume of photos helps in improving your user’s experience.
Features:
- Smart preloading of image after the page starts get loading
- Easy Thumbnail navigation along with pagination
- It comes with jQuery.history plugin integration which completely support bookmark-friendly URLs per-image.
- Allow slideshows with optional auto-updating url bookmarks
- Great Keyboard navigation
- Allow to add own custom transition effects
- API feature for gallery control with custom controls
- Image captions support
- Highly Flexible configuration
- Multiple galleries Support per page
.
Demo: Example of Minimal implementation
Download : latest example – Galleriffic 2.0. zip and Script only – jquery.galleriffic.js
6. Galleria jQuery Plugin
Description : Galleria is a free to use multi-theme image gallery powered by javascript framework and written in jQuery licensed under MIT.
Features :
- Highly lightweight plug-in (4k packed).
- Displays thumbnails after actual image get loaded.
- CSS powered
- Allow to create own gallery style.
- Super fast image browsing
- Thumbnails scaling option
- Used with custom thumbnails.
- Stylable caption from image.
- Easy to implement jQuery plugin
Demo: Galleria demo
Download : latest release 1.2.2 of Galleria
7. Coin slider

Description: Coin slider is a powerful image slider written in JavaScript framework jQuery. It comes with unique effects.
Features:
- Unique transition effects
- Compatible with Internet Explorer 6+, Firefox 2+, Safari 2+, Google Chrome 3+, Opera 9+
- Valid markup
- Flexible configuration
- Auto slide
- Navigation box
- Lightweight (8kb only)
- Linking images
- Free to use under MIT licence
- Fully customizable using CSS
Demo: Coin slider demo
Download: latest version of coin slider
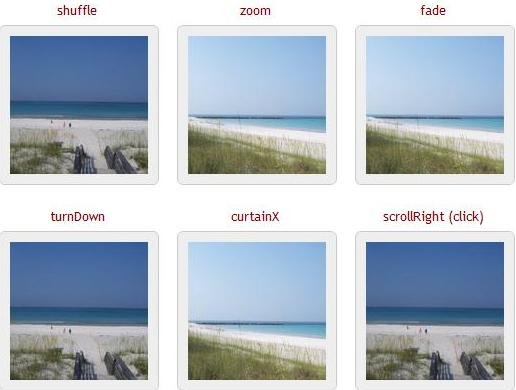
8. GalleryView

Description: jQuery-based Gallery view is a complete solution work as a single plugin to create galleries and slideshows, and lots more. GalleryView offer you endless variety of gallery styles.
Features:
- Animation facility used for panel transitions – crossfade, fade, slide, or zoomOut.
- Hide or show option for both panel and filmstrip navigation buttons independently.
- Allow to alter speed of transitions and interval between the transitions.
- Allow to set transition_interval to 0
- Prevents automated transitions.
- Help in cropping images according to gallery dimensions or allow them to display in original aspect ratio.
- It use one-of-the -four already provided themes for navigation buttons
Demo:
9. jQuery Blinds

Description: Jquery blinds is a powerful and flexible slideshow plug-in using CSS Sprites.It is highly compatible with Firefox 3.5, IE 8, IE 7, Opera 10, Chrome 4 and Safari 4.
Features:
- Really smooth animated transitions
- Highly customizable sprite grid
- Easy to customize animation
- Unobtrusive Javascript framework
- Fully compatible with web browsers
Demo: jQuery Blinds demo
Download: latest verion of jquery.blinds-0.9.js
Description: The JSiderNews Plugin is a easy-to-use slideshow plugin allow you to display images or any type of content. Interestingly, this plug-in also support favious navigation from previous to next items
Features:
- Use arrows to next or previous slider.
- Easy to Customize Navigation tabs.
- Auto slide items.
- Auto-playing.
- Allow to indicate an item via its index to display.
- Support the wheelup and wheeldown for previous and next item.
- Support preload images before playing them in a slideshow.
Demo: JSiderNews Plugin demo
Download: latest version of JSiderNews Plugin
Useful jQuery Tutorials for Slideshow and Photo Gallery
Check out useful tutorials on jquery showcasing great technique and tricks for Slideshows and photo gallery to featured area with large amount of content or images on a smaller area in a website. Take a look:
1. Building a jQuery Image Scroller
In this tutorial, you will be going to learn how to build an image scroller by using jQuery. This jQuery image scoller start working and scrolling once the page get loaded.
2. Simple JQuery Image Slide Show with Semi-Transparent Caption
Here you’re going to learn basic steps to create simple jQuery image slidershow with semi transparent caption
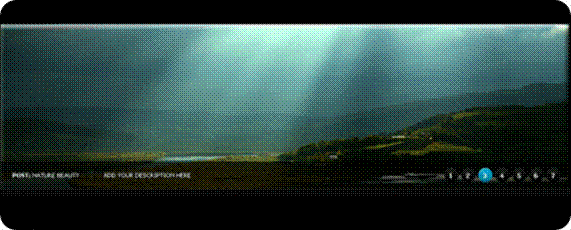
3. Create Beautiful jQuery slider tutorial

This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
4. Sliding Boxes and Captions with jQuery
In this tutorial, you will comw to know how to play around with animations of the sliding element
5. Minimalistic Slideshow Gallery with jQuery

In this tutorial on jQuery slideshow, we will learn how to create a simple and beautiful slideshow gallery which can be easily integrated in a web portal. The basic idea for amazing slideshow is to have a container with slideshow and different options to view thumbnails grid, pause the slideshow, and then navigate it through pictures.
6. Advanced jQuery background image slideshow

This tutorial will teach you how to create a beautiful advanced jQuery background image slideshow that’s on top of the web page. To create the slideshow header, we will be using transparent PNG’s, some HTML, pretty nifty CSS and jQuery.
7. Making a Mosaic Slideshow With jQuery & CSS

This jQuery tutorial will explain you how to create a jQuery & CSS mosaic gallery fetaured with an interesting tile transition effect when moving from one slide to another slide.
8. Multiple Image Cross Fade

Here, you are going to learn how to fade list of images simply through each other in continuous loop. This tutorial will also teach you basic steps to add captions and tooltips to make it more usable. This type of simple effect can be use for portfolio websites, galleries.