Over the internet, thousand numbers of different plugins for jQuery are available out there to choose from for web developers. jQuery plug-ins are the best way to make web development work of developers much effortless and uncomplicated. A good jQuery Plug-in work as wild cards for web developer help to save them countless precious development hours. On contrary, bad plug-in can result to bug fixes which make development process not less than a nightmare.
In this post, we have put together some of the best time saving jQuery scripts and plug-ins that are available out there over internet. Here you will find jQuery plug-ins to integrate Twitter, jQuery Image Zoom Plugins, Useful Plugins for Navigation, Slideshows and Galleries Plug-ins. These plugins are developed by great developers to help other people to streamline their development work. Take these cool jQuery plugins as a fresh dose of inspiration to improve interface of your website
Important Things to be look out before choosing jQuery Plug-in
JavaScript framework jquery plugins plays major role in helping developers write code and develop designs more quickly with improved user’s interaction. There are certain important things to be looked out before selecting jQuery plug-in. Take a look to essential things to be taken into consideration at the time you decide to choose jQuery plug-ins for your work:
1. Check whether you really need a plug-in : Before selecting a Plugin, ask yourself do you really need a plug-in or not. It’s always better to write codes for yourself if the functionality is simple enough. The reason is simple – most of the plug-ins of jQuery bundled with a wide variety of features which might overkill and so, writing codes by hand for simple functionality make more sense. It’s better to work according to the requirement otherwise everything become bit messy.
2. Find a plug-in to cover loose ends: Have to find your right single plug-in which covers all your requirements? If not then it’s better to find a plugin that works alone for your all needs and combine two similar plug-ins to overcome the loose ends.
3. Avoid Red flag plugins: A developer should always avoid big red flag plug-in. Over the internet, thousands of plugins out there with number of warning signs indicating poor quality. Red flag plug-in is a sure sign of bad performance issues.
4. Test a plug-in: Never forget to test plug-in. It’s really very important to check how well the plug-in performing. Simply, plug it on the development server to test a jQuery plug-in performance. It is advisable to check the code at all levels and make sure that plugin does not contain any bugs.
Checklist of Time-Saving jQuery Plug-in
Here we are presenting a complete checklist of time-saving jQuery plugins for web developers worth paying attention. Hope, this checklist of jQuery plugins will help you with your an ongoing project or future projects by simplifying development work of next website and making it more easier and interesting.
jQuery Plugins to Integrate Twitter
Over past few years, open platform Twitter has become increasingly popular among people for short and dynamic conversations over the internet. At present, Twitter.com has been used by millions of people across the globe for sending tweets, reading direct messages etc. Integration of tools like twitter is one of the latest trends of social media used by developers in blogs and website to attract visitors. This type of approach is considered more effective in comparison to just adding a “follow me on twitter” button. Check out below listed twitter tools to integrate twitter into your blog or website with great ease.
1. Juitter
Juitter is a powerful jQuery plug-in which allow you to display latest tweets related to particular keywords. Simply log-in via your Twitter account to use Juitter for adding liveliness to your website or blog.

Simply install this jQuery plug-in for Twitter to add special look to your webpage or blog each time new tweets get display such as slide duration, show/ hide profile link and lots more.
This is a jQuery Twitter timeline plugin with the timeline feature through which you can easily organize and manage your tweets from oldest post to the newest post in your website or blog.
4. Unlimited scroll using twitter API
Oftentimes, it tends to happen that we miss out previous tweets as they get older and move to the next page. By using jQuery, you can scroll unlimited without clicking to the next page as your scrolling space keeps on increasing in Twitter and the next page get loaded automatically whenever you reach at the bottom of previous page.
Boastful jQuery plugin allow developer to directly integrate tweetbacks (reference about blog/webpage) by somebody in Twitter to blog/ web portal.
jQuery Image Zoom Plugins
Presently, there are several amazing jQuery Image Zoom plug-ins are available frequently used by web developers to address image zoom effect needs on website or blogs. A set of interesting jQuery plug-in for stunning image zoom effects can be explored as follows :
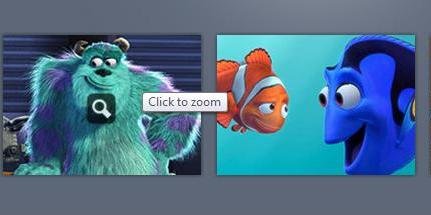
Cloud Zoom is a feature-rich jQuery plugin allow developers to add great zoom effect to the images. The best part is that Cloud Zoom is highly compatible with all the web browsers.
gZoom is an amazing image zoom plugin backed with great set of features such as zoom-in and zoom-out, drag to zoom option, moving mouse float over the image and lots more.
Nivo Zoom is a great jQuery plugin through which developer can zoom the image easily in full size or as lighbox. The best part that Zoom is an amazing cross-Nivo browser plug-ins technically tested on different web browsers such as IE 7+, Firefox 3+, Google Chrome 4 and Safari.
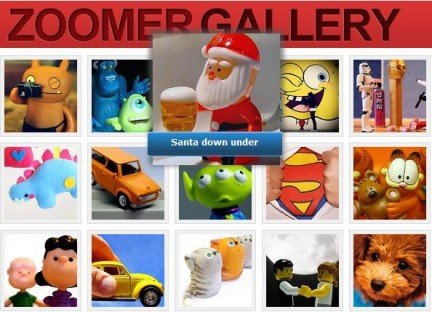
Zoomer Gallery
Zoomer gallery is an easy-to-use powerful plugin which help developer to convert list of image into beautiful photo galleries along with special Flash-like zoom effects.

Useful Plugins for Navigation
Navigation is the most essential part of a website that can never be overlooked when it comes to great web portal. Developers are using different plug-ins to make website navigation more user-friendly. Here is some useful plug-ins for user-friendly navigation of a web portal or blog. Take a look.
TipTip is a very powerful and lightweight jQuery plugin highly customizable via CSS that allow developer to indentify margins of the browser window. This custom tooltip jQuery plugin seemed to be smart enough to make the tooltip remain within the latest browser window.
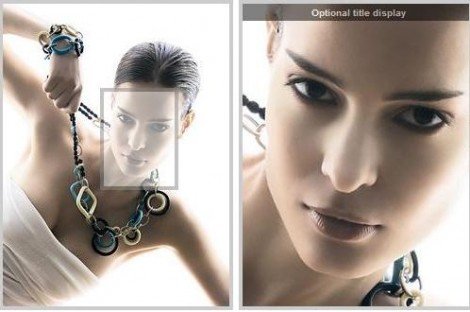
jSquares is an another powerful jQuery plugin for navigation seamlessly used by developers to add pops up effect in an image along with a description which hover. This is basically identical to the image grid. Interestingly, jSquare plug-in is supported by web browsers like IE6+, FF 3+, Safari 3+ and Opera 10.
jQuery Slider plugin (Safari style)
An easy-to-use jQuery Slider is a multifunctional jQuery plugin used by developers for user-friendly navigation in the website.
Slideshows and Galleries Plug-ins
Now-a-days, most of the websites are featured by latest trend of slideshows or gallery to showcase featured content, portfolio design etc. Developers consider jQuery plugins a really convenient and intuitive way to display content in the form of slideshows or gallery in a website. Take a look Jquery slideshow and gallery plugins:
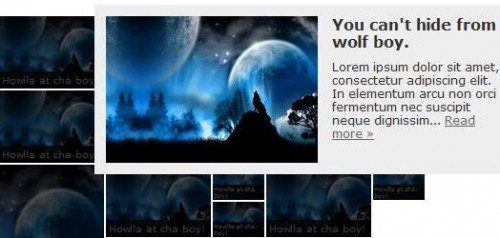
Nivo Slider is the World’s most amazing jQuery plug-in for image slider backed with built-in unique transition effects, numerous options to fiddle with.
A jQuery Slideshow plugin Galleriffic is a perfect plug-in for web developers to handle high volumes of photos while conserving bandwidth. It comes with smart image preloading, flexible configuration, support for image captions, thumbnail navigation and lots more.
Further Resource
25 Useful jQuery Plugins to Integrate Twitter into Websites with ease
40 Useful jQuery Techniques and Plugins
http://www.smashingmagazine.com/2010/04/27/45-useful-jquery-techniques-and-plugins/