There is no denying fact that there are vast array of tips and tools available for Adobe’s cornerstone software but the real problem arrive in finding worthwhile plug-ins, patterns, and textures and so on.
Today in this post we have compiled some of the stellar ones Photoshop tools and tricks which not only mirror contemporary web style but also easily integrate in to your workflow. Hopefully, you will find all of them useful for you. Also do not forget to share your views regarding the fact that which one you liked most. Please notify us with the help of your comments. We will be delighted if you will do so. Let’s Have a look over these Photoshop tools and tricks.
Subtle Patterns
Subtle Patterns is an awesome tool having great collection of sophisticated and contemporary design patterns of premium quality. It contains around 123 beautifully applied textures and patterns for you to which you can download as a .pat file to import right in to Photoshop. Using these sophisticated design patterns subtly and in various combinations can bring you an amazing experience.

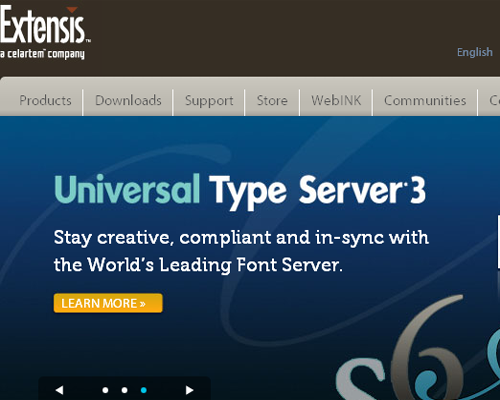
Extensis’ Web Font Plug-in
Extensis is a pioneered name offering web font solution for Photoshop. It lets you to stay creative, compliant, and in-sync with the world’s leading font server facilitating you with facilitates you with Font Management Solutions, Web Font Solutions, Digital Asset Management Solutions and much more. You can find here high-quality fonts for your websites and manage your fonts for a conflict-free workflow.
It is the world’s leading font server with central font library, global font access, font license compliance and much more.

Layer Style Jailbreak
It is well known fact that layer styles are a smart way to add non-destructive changes to a layer, allowing many fantastic effects. Here you will come to know several under-utilized features with separating effects on to their own layers for further manipulation, how to take a drop shadow out of the effects and on to its own layer, where you can shape it using the Free Transform tool and many more.

GuideGuide
You must have knowledge that Photoshop does not come with a feature to automatically draw grids which becomes especially painful if you have to create custom grids over and over again. GuideGuide appear as one of the alternative to this; it is a neat little tool that helps you with setting Grids in Photoshop. This tool is compatible with Windows and Mac and work on Photoshop CS4 and CS5.It makes setting grids in Photoshop extremely simple. One can also insert midpoints, margins and rows and columns as well as customize size of each item easily.

Make Photoshop Faster
There are several tricks available which can help you in operating Photoshop application faster and smoother. Here you will learn how to improve the performance of Photoshop by adjusting the cache levels and image previews.

Photoshoptimize
The way how to improve the overall performance of Photoshop is termed as Photoshoptimize. Visiting the mentioned link you will find best tips found on the internet for optimizing the overall performance of Photoshop application. We hope these will certainly help you shave off impatient moments waiting for Photoshop to process your artwork.

Adobe Kuler
Adobe Kuler is an internet application from Adobe Systems that lets individuals try out, create and save various color schemes, each of which consists of a set of five colors. It is fully integrated in Creative Suite 4 and 5, which signifies that it is much more convenient to reference when working in Photoshop. It is available in browser-hosted variants running on Adobe Flash, and in desktop versions using the Adobe AIR runtime.

Sprite Generator
Sprite Generator is a remarkable tool for generating image sprites and CSS for any website. Using this tool can help you dramatically reduce the number of HTTP requests made for image resources referenced by your site. This technique can be very effective for improving site performance, particularly in situations where many small images, such as menu icons, are used. It automates the process by choosing files in a folder you select, and the only editing you need to do is to remove any unwanted extra space.
![]()
1140 Grid
Grid based web design is a great way to organize content on a page, and really helps in creating successful web layouts. 1140 CSS Grid is one of the finest tool which is springing up day by day as it enables you to alter a page’s layout based on screen size or device. It is compatible up to mobile displays, where it stacks the columns on top of each other to allow the content to stand out.

Expanding Universe Toolset for Managing Screen Resolutions
It is well known fact that the device landscape is always changing and the device types are proliferating. With the increasing demand for unique mid-screen devices, it is becoming an even more arduous task to keep all of the device resolutions and screen sizes straight. The mentioned link includes a fine collection of layered PSDs, set of tools, each providing common devices for comping and design presentations that help you to stay current.

Photoshop Secret Shortcuts
Using shortcuts in Photoshop proves more proficient and efficient for web designers in boosting up their productivity. The above link contains top 30 secret Photoshop shortcuts which when implemented by you can boost up your productivity.

Colorotate
Colorotate is a free web-based service that helps to work with colors in 3D, in real time & offers a unique experience. With Colorotate, you can create color palettes & save them. Its quick drag-and-drop interface assists you in adjusting hue, brightness & saturation helps so that you can customize the colors with ease.
Using the application, you can quickly see the multidimensional nature of colors and the relationships between colors as it plots your colors on a 3D diamond as you blend, tint and change hues to form a palette. It is inexpensive, yet powerful tool.

Layer Vault
Layer Vault has a version control product for designers which are prevalent in the web development. You will feel the importance of this tool while you are working in a group as it enables you with revision history, easy contributing and unified workflow. It offers you an elegant user interface that runs in the background while you keep working with Photoshop all day long. It comes with several remarkable features among which the most significant one is Visual History which enables you to revert easily and share your work. You will have a unique experience if you will follow this one.

HSL Picker
HSL Color Picker is a free to use tool that lets you create new colors using HSL codes i.e. Hue, Saturation, and Light Color codes. One can create new colors by moving the sliders; the sliders correspond to hue, saturation, and light colors. It is quite user-friendly tool which lets you create new colors using HSL sliders. Once you create colors, corresponding hex, RGB, and HSL code for your created colors are given. It should be noted that the benefit to using HSL is in meaningful color relationship, where changing a value such as luminosity turns your color from a brown to a cream or others.

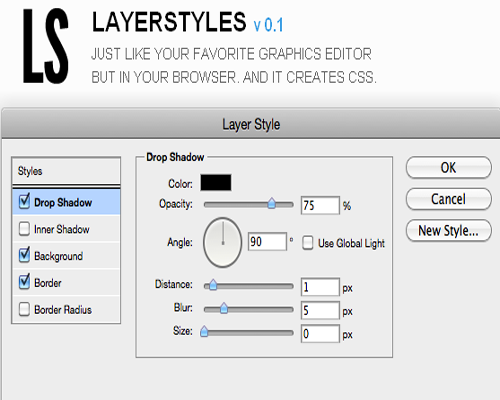
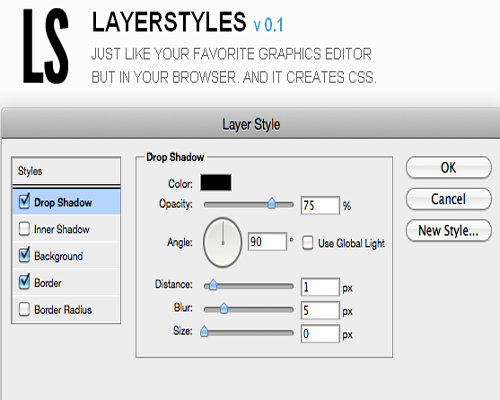
Layer Styles
It is an effective tool which lets you adjust CSS3 properties such as Drop Shadow, Inner Shadow, and Background, Border and Border Radius right in your browser, giving you a live preview of the result. Most often you think that how cool and well it be if CSS had something like the Photoshop Effects Panel; no worry, this tool does the same. This amazing tool is especially useful for those who are just getting their feet wet with CSS3 or prefer a visual representation of what each adjustment does.