The HTML 5 is the next major revision after large evolution of the HyperText Markup Language (HTML) versions ranging from HTML 1.0 to HTML 2.0, HTML 3.0, HTML 3.2, HTML 4.0, HTML 4.01, XHTML 1.0, XHTML 1.1, XHTML 2.0.
It is believed that the powerful HTML5 will soon take web development industry to the new heights.
The HTML5 featured with some of the most interesting new features such as semantic markup, form enhancements, native audio /video, canvas, contenteditable, drag and drop, persistent data storage etc. Among all, HTML5 canvas tag < canvas > element is one of its most talked about feature seamlessly used by web developers to draw graphics on a web page. Interestingly, Canvas is compatible with latest versions of different modern web browsers such as Firefox 3, Safari 3.1, Chrome 2, and Opera 9.6. Every person with basic programming knowledge of creating shapes, graphs, animations, games, image composition, etc can easily insert HTML5 Canvas element in web page.
Benefits of using HTML5:
- HTML5 requires simple DOCTYPE.
- Define character encoding by new “charset” attribute in Meta Tag < meta charset=”utf-8″ / >
- HTML5 does not support elements like < acronym >, < applet >, < basefont >, < big >, < center >, < dir >, < font >, < frame >, < frameset >, < noframes >, < s >, < strike >, < tt >, < u > and < xmp >.
- Easy-to-remember < html lang=”en” > attribute for language.
- Write tags in uppercase, lowercase (or mix them)
HTML5 – Official Logo from W3C
Finally, World-Wide Web Consortium (W3C) has released an official logo of HTML5. “It stands strong and true, resilient and universal as the markup you write. It shines as bright and as bold as the forward-thinking, dedicated web developers you are. It’s the standard’s standard, a pennant for progress. And it certainly doesn’t use tables for layout”, according to W3C. An official HTML5 logo was designed by boutique agency Ocupop.
Some Myths and Facts about HTML5
With all of the buzz and rumors going about HTML5, we have decided to discuss each myth and fact about it to avoid any further confusion. In this post, we have tried our level best to put together all the myths and facts being talked about HTML5 when it comes to modern web development. Hope, this discussion on HTML5 will help you with all your confusions regarding HTML5.
HTML5 Will Kill XML
HTML5 is not a XML killer. In fact, Extensible Markup Language (XML) can be used with XHTML5 (HTML5) but please notice that it must be in well-formed XHTML syntax which may include quoted attributes, lowercase elements, trailing slashes on elements (br and img) and lots more.
Does my web Browser Supports HTML5
In the web development industry, the full cross-browser support is one of the major issues of concern when it comes to a website. Unfortunately, HTML5 is not at all compatible with older version of modern web browsers such as Firefox Mozilla, Chrome etc..However, HTML5 is highly supported by Internet Explorer 8 and Internet Explorer 9.
Should I Convert website from XHTML to HTML5
Unfortunately, the XHTML 2 was disbanded at the end of 2009 but XHTML 1 will continue to work in browsers. So, your XHTML websites are completely safe. Don’t worry.
HTML5 Canvas Tag Kills Adobe Flash and Plug-Ins
As per rumors, the HTML5 is taking on Adobe Flash and kicking it out off the scene. In other words, the new version of HTML – the HTML5 is a killer of the Adobe Flash and plug-ins. Is HTML5 canvas tag the end for Adobe Flash and Plug-ins? At least for now defining canvas element as the Adobe Flash killer is completely a point of foolishness. In fact, both enjoy its proper and unique place on the web and not meant for fighting at all.
The Adobe Flash is an easy-to-use multimedia platform originally developed by Macromedia for advertisements, games and Rich Internet Applications (RIAs). In technical terms, Macromedia Flash is a powerful development tool frequently used by web designers and web developers to design graphics, add flash animation to text, create video and slideshows to create full and complete websites. In fact, majority of the people are using Flash tool limitedly for both online and offline purpose of multimedia and gaming.
On the other hand, Canvas < canvas > is one of the new HTML5 element that allows to draw graphics, make photo compositions or creating animations by using JavaScript. The HTML5 Canvas Tag is an easy and powerful way to build dynamic, scripted images and animations, provide resolution-dependent bitmap canvas with scripts, rendering of graphs, 2D shapes and bitmap images, game graphics with Javascript.
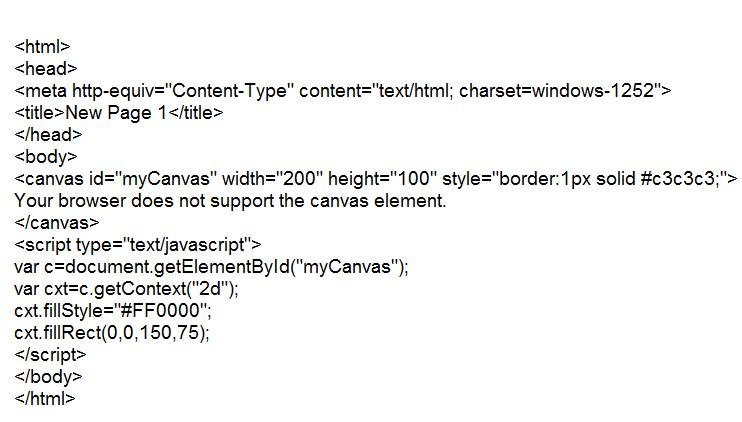
How to create Canvas Element
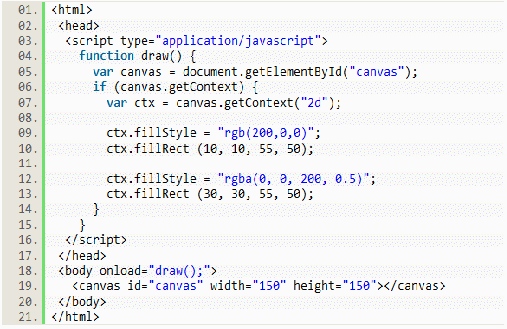
Draw canvas using JavaScript
Sample Codes: Some simple examples <canvas> implementations on HTML5 Canvas
Here, we have discussed some examples of <canvas> implementations to show you how to use HTML5 Canvas < Canvas > element :
Useful HTML5-based Apps
1. CloudCanvas
2. Sketchpad
3. Bomomo
4. Cooties

5. Iconza
6. HTML5 photo editor by aviary

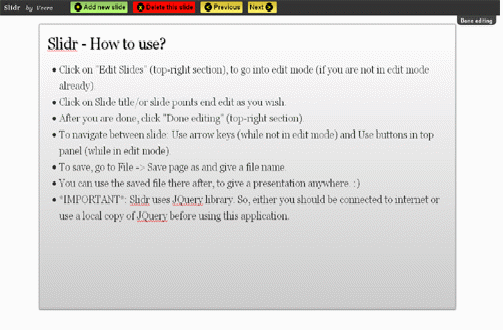
7. Slidr
Showcasing website designs based on HTML5
8. Ideafoundry
9. Optimum exposure
10. Talitapagani
11. Midnight-shift
12. Centvingtcinq
13. Antidecaf
14. Studio pygmalio
15. Gianlucaguarini
16. Tirupati foods
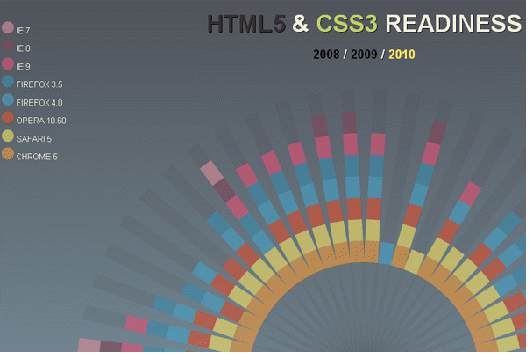
17. Html5 readiness
18. Clearideaz
19. Mollar
20. Impact ideas
21. Pixel bender
22. Alsacreations
23. Ts3 trefl
24. Html5 Bbuch
25. Tyler herman
26. Talita Pagani
27. Vision18
28. Zoocha
29. Codeshow

30. Studio78
31. Dernieres creations






























Comments
0 comments